「JIN」カスタマイズ方法:ヘッダー画像設定です。
結構、分かりづらい箇所。
サイト最上部の一つ下に、実は大きな画像を設置できる!
ここもオリジナリティを出すポイントの1つ。
- ヘッダー画像
- ヘッダー画像のリンク先URL
- ヘッダー画像のキャッチフレーズ
- キャッチフレーズのカラー
- キャッチフレーズの文字加工
- ヘッダー画像のサブテキスト
- サブテキストのカラー
- サブテキストの文字加工
- ヘッダー画像のボタンカラー
- ヘッダー画像のボタンのリンク先
- ヘッダー画像のボタンテキスト
- 【スマホ用】ヘッダー画像のテキスト位置調整
- ヘッダー画像の下層ページ表示選択
- 【スマホ用】ヘッダー画像
JIN公式マニュアルはコチラ
もくじ
「JIN」カスタマイズ方法:ヘッダー画像設定

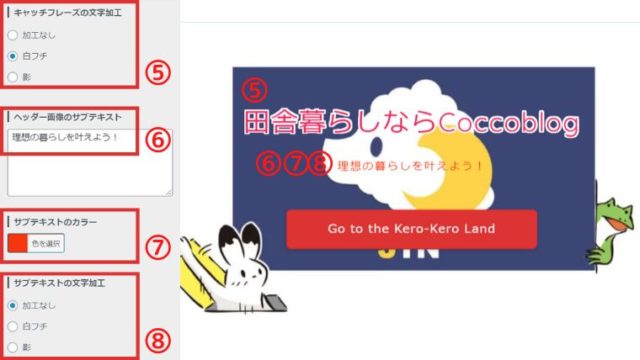
①「ヘッダー画像」②「ヘッダー画像のリンク先URL」③「ヘッダー画像のキャッチフレーズ」④「キャッチフレーズのカラー」

この機能を使うにはまず「サイトデザイン設定」→「ヘッダー画像あり」を選んでおかないと、反映されません。
画像では全ての項目に入力してますが、空白にすると「ヘッダー画像」のスペースは消え、Coccoblogと同じ仕様になります。
「②リンク先URL」とあるように、好きなところにページを飛ばせます、収益化のチャンスにもなります。
⑤「キャッチフレーズの文字加工」⑥「ヘッダー画像のサブテキスト」⑦「サブテキストのカラー」⑧「サブテキストの文字加工」

ヘッダー画像にはテキストを重ねられます。
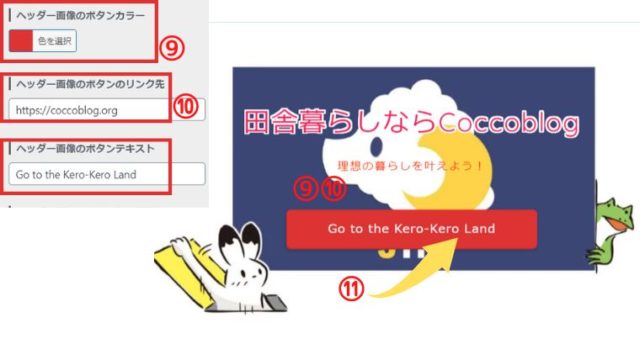
⑨「ヘッダー画像のボタンカラー」⑩「ヘッダー画像のボタンのリンク先」⑪「ヘッダー画像のボタンテキスト」

さらに「テキスト」+「URL」でボタンの作成も可能!
好きなページに飛ばすことができる。
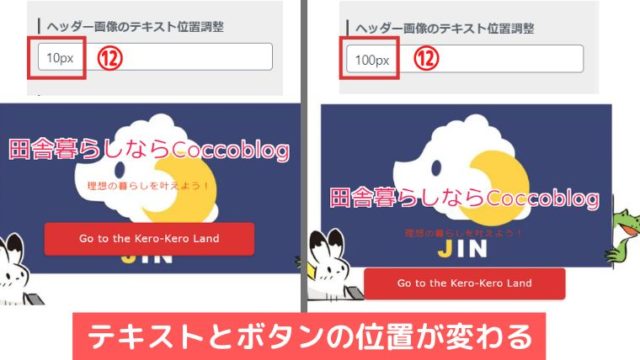
⑫「ヘッダー画像のテキスト位置調整」

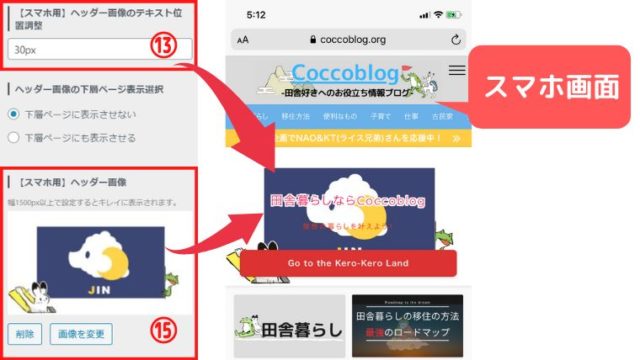
⑬「【スマホ用】ヘッダー画像のテキスト位置調整」⑮「【スマホ用】ヘッダー画像」

⑭「ヘッダー画像の下層ページ表示選択」

「下層ページ」とは「記事ページ」の事です。
つまり設定したヘッダー画像をトップページ同様に表示するかどうか?です。
以上、15項目でした!
JIN公式サイトでは大きな余白を使った「ヘッダー画像」でセンス良く、目にとまる工夫をされていますよね?
「ボタン」も作れるので、メルマガ登録を促したりもできそう!
JINカスタマイズ設定:初心者への具体的なアドバイス
脱・初心者ポイント⑤
- トップページの腕の見せ所
- サイトの玄関とも言える箇所
- リンクボタンでうまく訴求しよう!
- 画像編集は「Canva」が便利
次の設定はコチラ

【完全版】WordPress「JIN」のカスタマイズ設定で、ブログ初心者を卒業する方法あなたはWordPressテーマ「JIN」のカスタマイズ設定について、分からなくて調べてませんか?本記事では、初心者向きに全項目を画像付きで解説しています。JINをインストールしたけれど、設定方法がわからない人、テーマ「JIN」に興味がある人、ぜひ参考にしてください。...
スポンサーリンク
スポンサーリンク









