この記事は
・完全初心者向け
・これからJINのカスタマイズ設定をする人
・JINのカスタマイズ設定で何ができるか知りたい人
・やっとテーマJINをインストールしてホッとしてる初心者
に役立ちます!
追記:2021年1月~全体のデザインを変更してます。
その他、カスタマイズでの「追加CSS」などをいじる事によって、サイトデザインや記事の装飾(囲みや画像付きの枠など)をアレンジしています。
おすすめは「ぽんひろ」さんです!
JIN公式サイトの「JINマニュアル」の内容をこのCoccoblogに当てはめて、「初心者向け」に編集しています、ぜひ活用してください!
WordPressテーマ「JIN」の各カスタマイズ設定の方法を、初心者のためにまとめ記事で解説していきます。
結論からいうと「設定」ができれば、初心者を卒業できちゃう!
そのくらい「JIN」は万能なテーマ。
あなたの「やりたい!作りたい!」を叶えて、素敵なブログを作りましょうよ!
- JINのカスタマイズ設定の方法
- 脱・初心者!具体的な使い方

まず初心者はWordPress「JIN」のカスタマイズ設定の基本を覚えよう
WordPress「JIN」のカスタマイズ設定で、ブログ初心者を卒業する方法をみていこう!
まずは基本から!
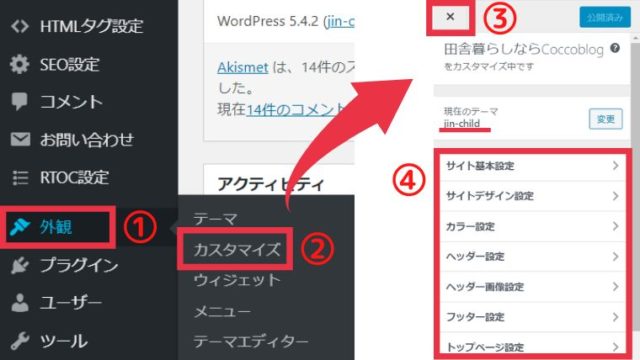
JINのカスタマイズ設定はWordPressの管理画面、左側「①外観」→「②カスタマイズ」でできるので、しっかり覚えておこうね。
「③✕」は保存せずに管理画面に戻るので注意。
「④」は項目の一覧表示です。

ここで、今からカスタマイズ設定するテーマが子テーマの「jin-child」になっているか、もう一度確認を。
「親テーマ」は触らないのが基本。
もし違ったら、「外観」→「テーマ」→「jin-child」を「有効化」しよう。
子テーマを持っていなければコチラの公式サイトから無料でダウンロードできます。

- 「設定欄」で変更をする
- 右側画面で変更後を確認できる(まだ保存はされてない)
- 「公開」で保存+更新完了で反映される!
- 一つ前のカスタマイズ一覧に戻る
せっかく変更しても間違えて「✕」で戻らないように!
保存されず一気に「WordPressの管理画面」まで戻るよ。
以上がカスタマイズ設定の基本的な流れ。
これを繰り返していくから、しっかり覚えておこう!
サイト基本設定
- SEO用タイトル
- SEO用サブタイトル
- サイトのタイトル
- ディスクリプション

サイトデザイン設定
- 背景画像
- ヘッダーデザインの選択
- サイドバーデザインの選択
- 記事エリアのデザインの選択
- フッターデザインの選択
- フッターのカラム選択
- グローバルメニューのデザイン選択
- 【PC用】グローバルメニューの文字サイズ

















カラー設定
- テーマカラー
- アクセントカラー
- 背景色
- ヘッダーの背景色
- タイトルの文字色
- メニューの文字色
- メニューの背景色
- SNSボタンの色
- フッターの文字色
- フッターの背景色
- リンクの色
- リンクにマウスを合わせた時の色
- サイト内の文字色
- スマホ専用メニューの文字色
- スマホ専用メニューの背景色
- インフォメーションバーの背景色
- 記事中のアイコンの色

















ヘッダー設定
- ヘッダー全体の表示選択
- サイトロゴ
- サイトロゴのaltタグ設定
- ロゴとフレーズの文字サイズ調整
- ロゴとフレーズの上下の余白
- 検索ボックスの表示選択
- SNSアイコンの表示選択
- 【スマホ用】ヘッダーロゴとヘッダーフレーズの文字サイズ調整
- インフォバーに表示する文字
- インフォバーのリンク先URL

















ヘッダー画像設定
- ヘッダー画像
- ヘッダー画像のリンク先URL
- ヘッダー画像のキャッチフレーズ
- キャッチフレーズのカラー
- キャッチフレーズの文字加工
- ヘッダー画像のサブテキスト
- サブテキストのカラー
- サブテキストの文字加工
- ヘッダー画像のボタンカラー
- ヘッダー画像のボタンのリンク先
- ヘッダー画像のボタンテキスト
- ヘッダー画像のテキスト位置調整
- 【スマホ用】ヘッダー画像のテキスト位置調整
- ヘッダー画像の下層ページ表示選択
- 【スマホ用】ヘッダー画像

















フッター設定
- フッターの表示項目の選択
- フッターの項目【左】のテキストを変更
- フッターの項目【左】のリンクを変更
- フッターの項目【右】のテキストを変更
- フッターの項目【右】のリンクを変更
- スマホサイドメニューのボタンテキスト

















トップページ設定
- ピックアップコンテンツのタイプ選択
- ピックアップコンテンツの下層ページ表示選択
- トップページのレイアウト選択
- トップページの記事一覧デザイン選択
- 最新記事一覧から除外したいカテゴリーIDに-をつけて入力
- トップページの記事一覧に表示させるカテゴリーID
- コンテンツマガジンの【最新記事】のテキスト

















記事のデザイン設定
- 文字サイズ
- 文字サイズ(スマホ)
- マーカー1の色
- マーカー1の太さ
- マーカー2の色
- マーカー2の太さ
- CTAの背景色
- CTA内の文字色
- 関連記事の表示形式
- 関連記事の見出し
- 関連記事の表示件数
- その他の詳細設定

















見出しデザイン設定
- 大見出し(H2)デザイン
- アイコン選択
- 小見出し(H3)デザイン
- アイコン選択
- 小見出し(H4)デザイン
- アイコン選択
- オリジナルデザインのCSS記述

















ボックスデザイン設定
- 太枠線ボックスの色
- 太点線ボックスの色
- 2重線ボックスの色
- 細枠背景色ボックスの色
- 細点線背景色ボックスの色
- 背景色ボックスの色
- 太枠背景色ボックスの色
- 左線ボックスの色
- 端折れボックスの色
- タイトル付きボックスの色
- 枠ありタイトル付きボックスの色
- タブ付きボックスの色
- 小さいタイトル付きボックスの色
- あわせて読みたいボックスの色
- ポイントボックスの色/ポイントボックスのボックスタイトル
- 注意点ボックスの色/注意点ボックスのボックスタイトル
- 良い例ボックスの色/良い例ボックスのボックスタイトル
- 悪い例ボックスの色/悪い例ボックスのボックスタイトル
- 参考ボックスの色/参考ボックスのボックスタイトル
- メモボックスの色/メモボックスのボックスタイトル

















ボタンデザイン設定
- ボタンデザイン
- 色ボタン1の色
- 色ボタン2の色
- カスタムボタン1の色
- カスタムボタン1の【 丸み 】を調整
- カスタムボタン1の【 横幅 】を調整
- カスタムボタン1の【 高さ 】を調整
- カスタムボタン2の色
- カスタムボタン2の【 丸み 】を調整
- カスタムボタン2の【 横幅 】を調整
- カスタムボタン2の【 高さ 】を調整

















SNS設定(OGP)
- SNSボタンのデザイン
- トップページのOGP画像
- facebookの管理者ID
- Twitterのユーザー名
TwitterのURL InstagramのURL YouTubeのURL LINEのURL お問い合わせページのURL

















その他設定
- パンくずリストの表示
- トップへ戻るボタンの表示
- NO IMAGE画像の設定
- カエレバヨメレバ
- アプリーチ
- コードのシンタックスハイライター
- ショートコードの系列
fontawesomeを読み込まない

















メニュー
- CTA
- カテゴリー
- グローバルナビゲーション
- スマホスライドメニュー
- スマホフッターメニュー
- ナビゲーションバー
- ピックアップ

















ウィジェット
- サイドバー
- サイドバー追尾

















追加CSS
- 追加CSSの書き込み欄

















「JIN」カスタマイズ設定変更後は携帯画面でも確認すること
JINのカスタマイズの設定を変えたあとはPC画面表示だけじゃなく「携帯画面」でも見え方を確認しよう!
初心者はここをおろそかにしがち!
ほとんどのブログ読者は携帯からあなたの記事を読む。
一番ユーザーの多いもので確認するのを習慣化しよう!
では、よいブログライフを!