「JIN」カスタマイズ方法:記事のデザイン設定ではブログ記事の「文字の大きさ」や「アンダーラインマーカーの太さと色」など変更可能。
記事ページを開いた時の見え方全般を調整できます。
- 文字サイズ
- 文字サイズ(スマホ)
- マーカー1の色
- マーカー1の太さ
- マーカー2の色
- マーカー2の太さ
- CTAの背景色
- CTA内の文字色
- 関連記事の見出し
- 関連記事の表示件数
- その他の詳細設定
JIN公式マニュアルはコチラ
もくじ
「JIN」カスタマイズ方法:記事のデザイン設定

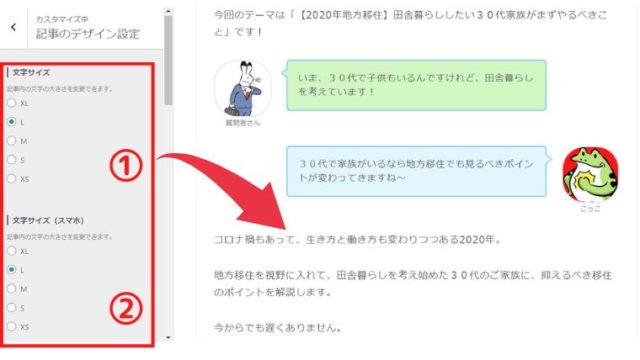
①②文字サイズ
ここは難しくないところ。
そのまま記事をかいて「公開」したときの文字の大きさ。
サイズはPCも携帯も最低でも「Mサイズ」をおすすめします。
Coccoblogは「Lサイズ」ですし、小さくて見づらい文字は初見で離脱されてしまいます。

マーカーの色と太さ③④⑤⑥
記事の文章に引く「アンダーラインマーカー」の設定です。
好きな色と、線の太さを調整できますよ。

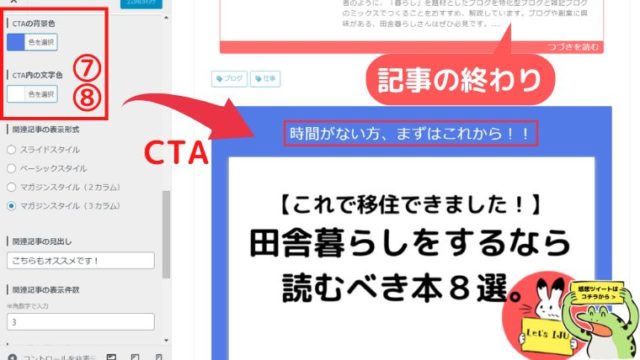
CTAの背景色と文字色⑦⑧
CTAとは「Call To Action」の略で「行動喚起」を意味します。
つまり読者さんにアピールして、クリックしてもらうための仕掛けのこと。
JINでは記事下に設置が一般的。
その背景色と文字色の設定です。

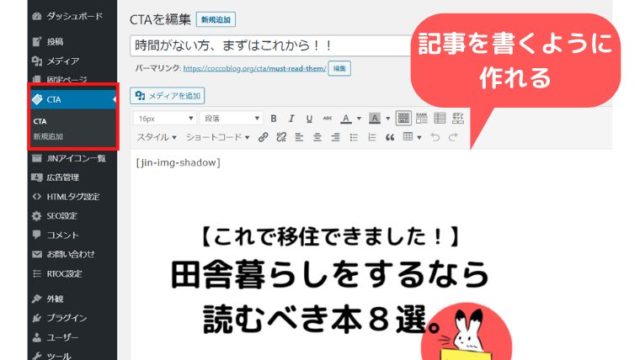
CTAはWordPressの管理画面から作ることができます。
作り方は「記事を書く」のと同じ感覚で、典型的なパターンは「リンクボタン」などを設置することです。

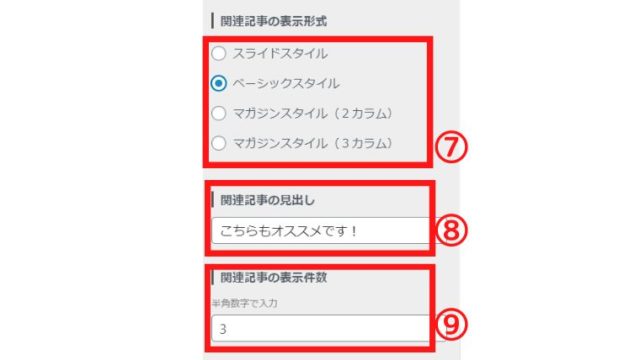
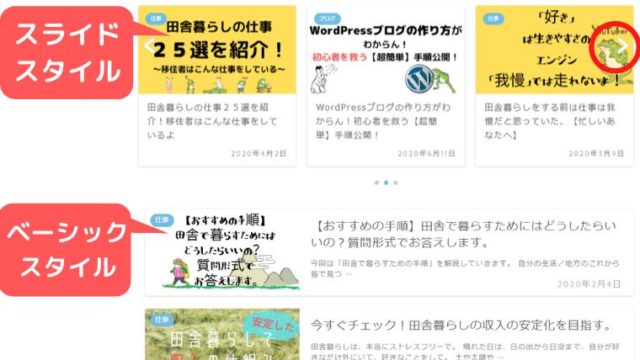
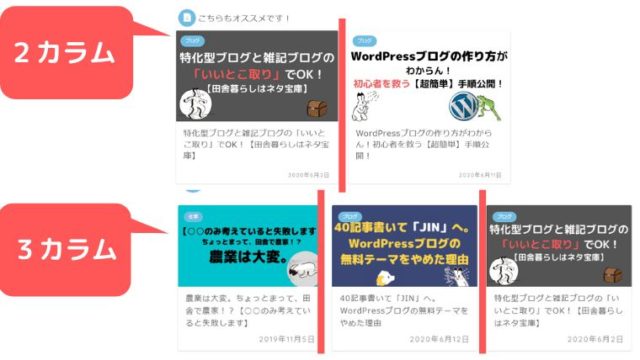
関連記事の表示形式⑦⑧⑨
記事の下終わりに「関連記事」の表示スペースがあり、そこの表示方法を選べます。
関連記事の見出しのタイトルも自由に決められちゃう。




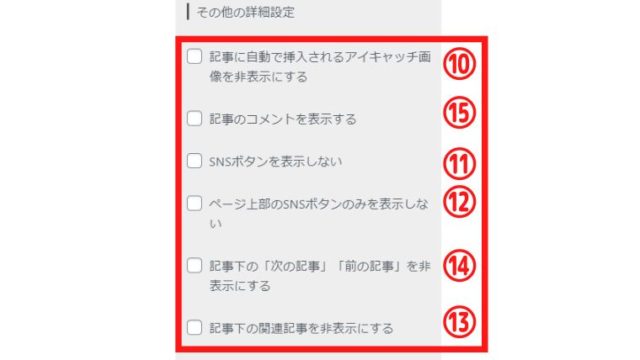
その他の詳細設定

「⑩⑪アイキャッチとSNSボタンの表示について」


「⑬⑭⑮記事下の表示関連」

以上で、設定は完了!
あなたの好みに表示をON/OFFする項目が多いので、自由に設定してOKですが、CTAだけはおくようにしましょう!
JINカスタマイズ設定:初心者への具体的なアドバイス
脱・初心者ポイント⑧
- CTAをうまく使っておすすめの商品や記事に誘導しよう
- 文字は小さすぎると、携帯からの離脱が増えるので注意
- 文字は「Lサイズ」でも大きすぎることはない
- SNSシェアボタンは読者の人が使うもの、記事下には設置を!
次の設定はコチラ

【完全版】WordPress「JIN」のカスタマイズ設定で、ブログ初心者を卒業する方法あなたはWordPressテーマ「JIN」のカスタマイズ設定について、分からなくて調べてませんか?本記事では、初心者向きに全項目を画像付きで解説しています。JINをインストールしたけれど、設定方法がわからない人、テーマ「JIN」に興味がある人、ぜひ参考にしてください。...
スポンサーリンク
スポンサーリンク









