「JIN」カスタマイズ方法:見出しデザイン設定では記事中に使われる「見出し」の形を変更できますし、オリジナルの見出しを作ることも可能です。
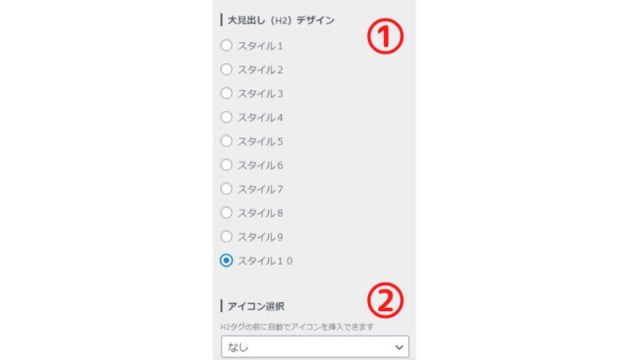
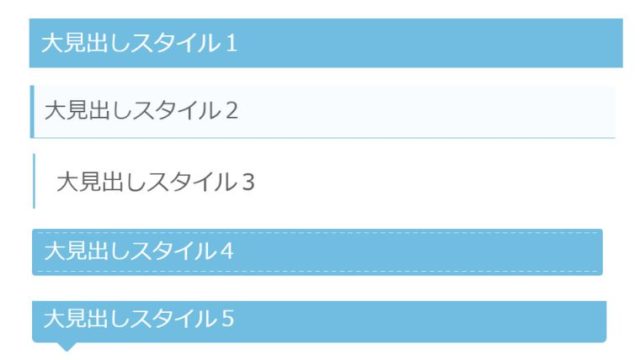
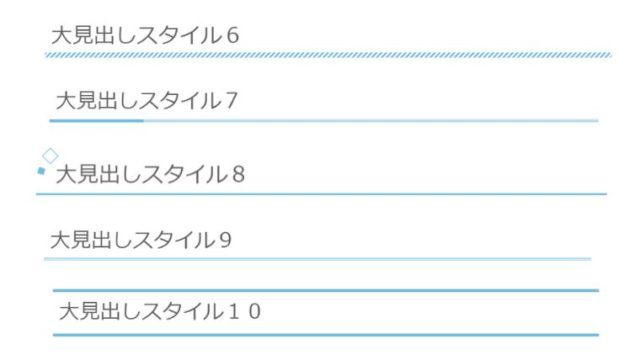
- 大見出し(H2)デザイン:10種類
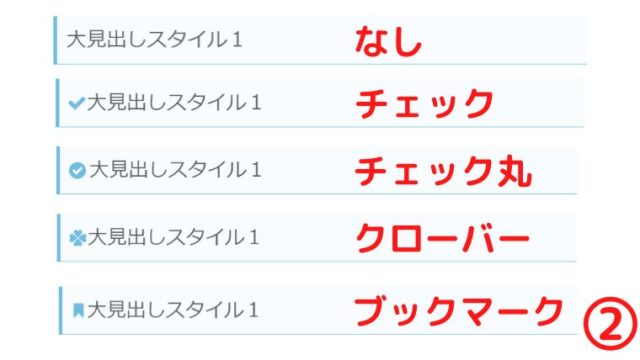
- H2のアイコン選択
- 小見出し(H3)デザイン:7種類
- H3のアイコン選択
- 小見出し(H4)デザイン:4種類
- H4のアイコン選択
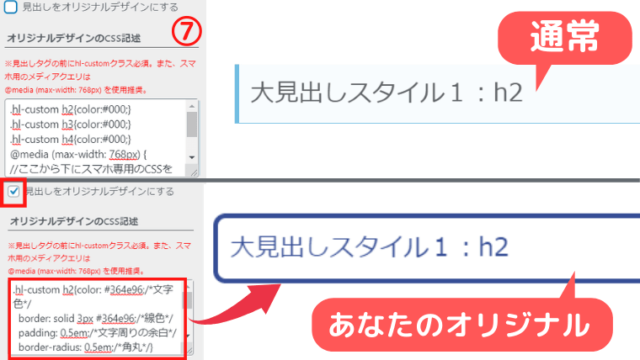
- オリジナルデザインのCSS記述
JIN公式マニュアルはコチラ
もくじ
「JIN」カスタマイズ方法:見出しデザイン設定
 アーティストよ!
アーティストよ!大見出し(H2)デザイン:10種類



「②アイコン選択」

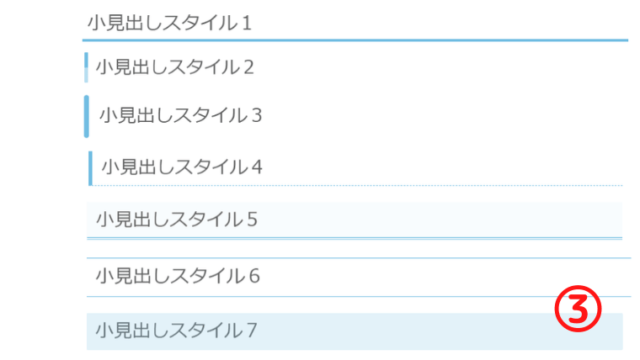
小見出し(H3)デザイン:7種類

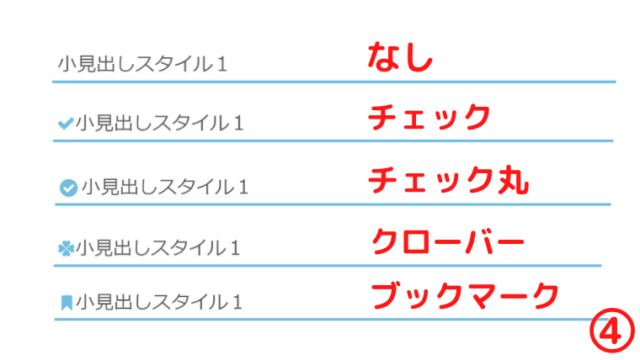
「④アイコン選択」

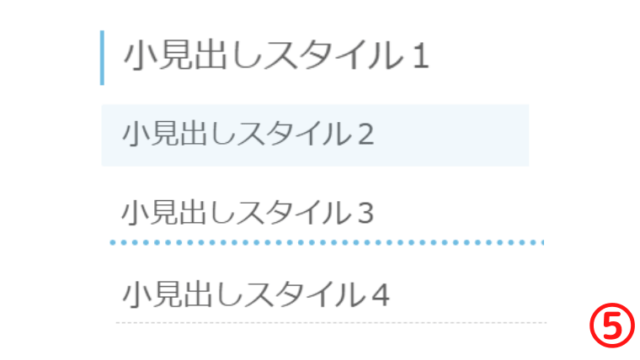
小見出し(H4)デザイン:4種類

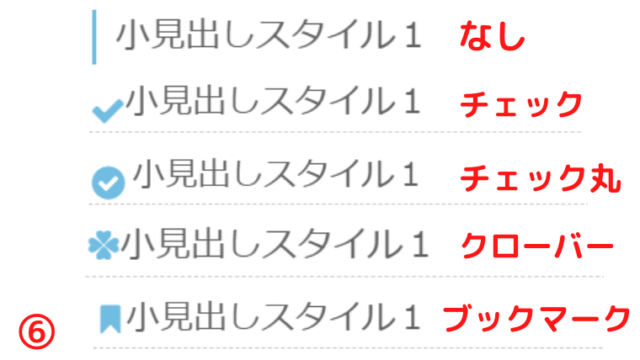
「⑤アイコン選択」

オリジナルデザインのCSS記述

ここは初心者には難しいかもしれません。
「スタイル選択」にない、別の見出しを採用したい時に使う項目です。
方法は2つ。
- あなたがCSSコードを書いて作る
- 他の「見出し紹介」サイトからコードをコピーしてくる
圧倒的に楽なのはもちろん「②」です。
オススメのサイトは「サルワカ」さん。
.hl-custom h2{color:#000;}
.hl-custom h3{color:#000;}
.hl-custom h4{color:#000;}
@media (max-width: 768px) {
//ここから下にスマホ専用のCSSを記述
とカスタマイズ欄にはありますが、ここに採用したいコードを書き込まないといけません。
上の画像では「大見出し:h2」をオリジナル見出しに変更したので
.hl-custom h2{color:#000;}
↓
.hl-custom h2{
color: #364e96;/*文字色*/ border: solid 3px #364e96;/*線色*/ padding: 0.5em;/*文字周りの余白*/ border-radius: 0.5em;/*角丸*/
}
このように「{}」の間にコードをコピペして入力してます。
同じように「小見出し:h3」をオリジナルししたかったら、「.hl-custom h3{color:#000;}」の部分の{color:#000;}を変更しましょう。

以上で設定完了です!
好きな「見出し」を見つけて、読者にわかりやすい記事を提供しましょう。
JINカスタマイズ設定:初心者への具体的なアドバイス
脱・初心者ポイント⑨
- 大見出しと小見出しのバランスを考える
- アイコン使用は時に邪魔になるときも!
- オリジナル見出しはCSSに慣れてからでOK
次の設定はコチラ

【完全版】WordPress「JIN」のカスタマイズ設定で、ブログ初心者を卒業する方法あなたはWordPressテーマ「JIN」のカスタマイズ設定について、分からなくて調べてませんか?本記事では、初心者向きに全項目を画像付きで解説しています。JINをインストールしたけれど、設定方法がわからない人、テーマ「JIN」に興味がある人、ぜひ参考にしてください。...
スポンサーリンク
スポンサーリンク









