「JIN」カスタマイズ方法:ボックスデザイン設定では記事内に使われる「四角で囲まれた枠」の色を各種設定できます。
また、あなただけの「ボックス名」をつけることも可能!
ちなみに↓も「ボックス」です。
- 太枠線ボックスの色
- 太点線ボックスの色
- 2重線ボックスの色
- 細枠背景色ボックスの色
- 細点線背景色ボックスの色
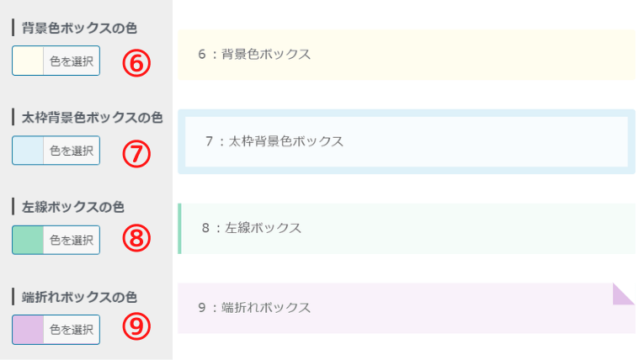
- 背景色ボックスの色
- 太枠背景色ボックスの色
- 左線ボックスの色
- 端折れボックスの色
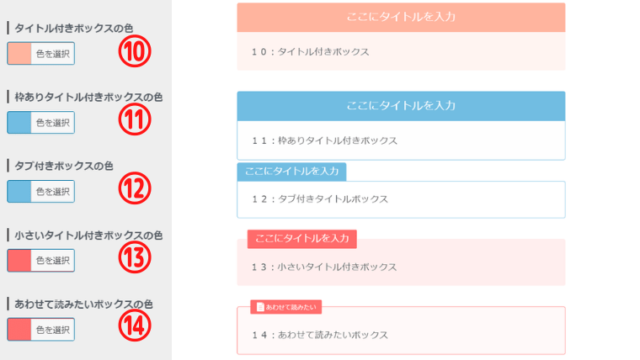
- タイトル付きボックスの色
- 枠ありタイトル付きボックスの色
- タブ付きボックスの色
- 小さいタイトル付きボックスの色
- あわせて読みたいボックスの色
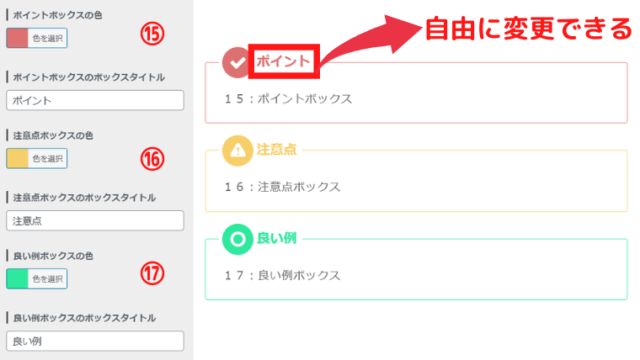
- ポイントボックスの色とタイトル
- 注意点ボックスの色とタイトル
- 良い例ボックスの色とタイトル
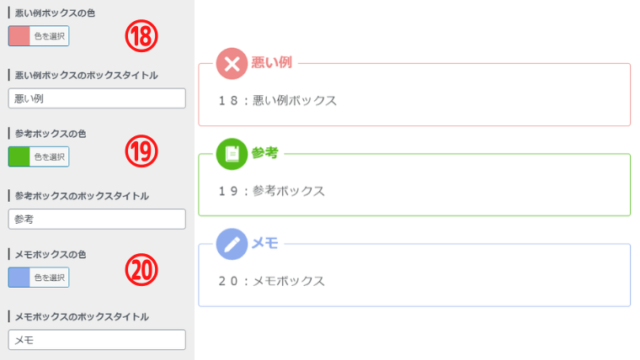
- 悪い例ボックスの色とタイトル
- 参考ボックスの色とタイトル
- メモボックスの色とタイトル
JIN公式マニュアルはコチラ
もくじ
「JIN」カスタマイズ方法:ボックスデザイン設定

ここではボックスの色を設定できます。
あなたオリジナルの雰囲気あるボックスを作ろう!
①太枠線ボックスの色~⑨端折れボックスの色


⑩タイトル付きボックスの色~⑭あわせて読みたいボックスの色

⑮ポイントボックスの色とタイトル~⑳メモボックスの色とタイトル


以上でボックスのデザイン設定は終わり、バリエーションが多くて悩みそうですね!
JINカスタマイズ設定:初心者への具体的なアドバイス
ちなみにこれ↓もボックスですが、固定ボックスでデザイン変更不可です。
脱・初心者ポイント⑩
- 各ボックスの色をブログのイメージカラーに合わすこと
- タイトル変更できるボックスは自由度が高いので効果大!

次の設定はコチラ

【完全版】WordPress「JIN」のカスタマイズ設定で、ブログ初心者を卒業する方法あなたはWordPressテーマ「JIN」のカスタマイズ設定について、分からなくて調べてませんか?本記事では、初心者向きに全項目を画像付きで解説しています。JINをインストールしたけれど、設定方法がわからない人、テーマ「JIN」に興味がある人、ぜひ参考にしてください。...
スポンサーリンク
スポンサーリンク









