「JIN」カスタマイズ方法:ボタンデザイン設定では記事内に設置できる「ボタン」の大きさや色の変更ができます。
リンクでおすすめのページに飛ばしたい時や、商品の詳細に誘導したいときに使います。
収益化には必須になる機能ですので、うまく使っていきましょう!
- ボタンデザイン
- 色ボタン1の色
- 色ボタン2の色
- カスタムボタン1の色
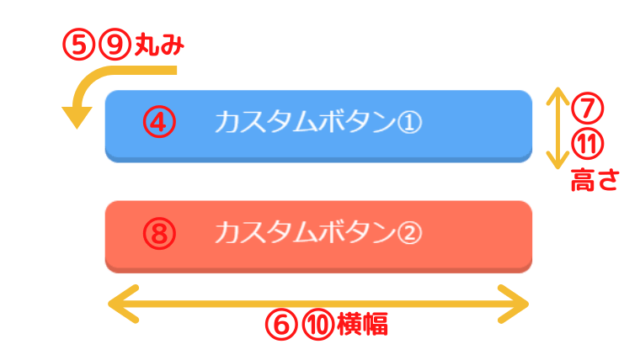
- カスタムボタン1の【 丸み 】を調整
- カスタムボタン1の【 横幅 】を調整
- カスタムボタン1の【 高さ 】を調整
- カスタムボタン2の色
- カスタムボタン2の【 丸み 】を調整
- カスタムボタン2の【 横幅 】を調整
- カスタムボタン2の【 高さ 】を調整
JIN公式マニュアルはコチラ
「JIN」カスタマイズ方法:ボタンデザイン設定

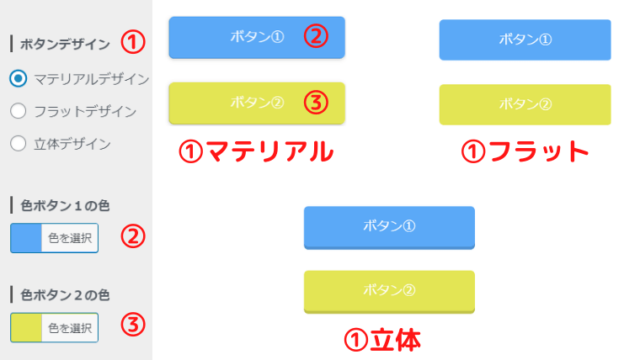
ボタンデザイン①、色ボタン②③
あらかじめセットされている「ボタン①②」の色の変更ができます。

マテリアルは少し影ができ、浮いたような感覚があり、フラットはべたっと張り付いたイメージ。
立体は飛び出した感覚がでます。
カスタマイズボタン設定④~⑪
ここでは、あなたの好きな「形と色」で2種類ボタンを作ることができます。


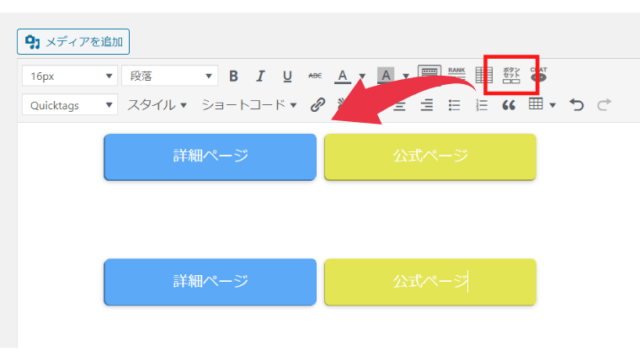
ちなみにWordPressの記事投稿画面で「ボタンセット」をクリックすると、デフォルト設定で「横並びボタン」が誕生!
「詳細ページ」「公式ページ」と自動でテキストが出ますが、変更可能。
採用される色は「ボタン①②」で設定した色が使われます。

JINカスタマイズ設定:初心者への具体的なアドバイス
脱・初心者ポイント⑪
- ブログのテーマカラーと合わせた色にしよう
- 一般的な色は「青、赤、黄色」が多い
- 収益化への大切な訴求ボタンなので微調整もすること
- 他のサイトを見にいき、自然なボタンの形をマネてみる
次の設定はコチラ

【完全版】WordPress「JIN」のカスタマイズ設定で、ブログ初心者を卒業する方法あなたはWordPressテーマ「JIN」のカスタマイズ設定について、分からなくて調べてませんか?本記事では、初心者向きに全項目を画像付きで解説しています。JINをインストールしたけれど、設定方法がわからない人、テーマ「JIN」に興味がある人、ぜひ参考にしてください。...
スポンサーリンク
スポンサーリンク









