「JIN」カスタマイズ方法:SNS設定(OGP)ではSNS関連の設定ができます。
ブログとSNSを連動させることによって、検索エンジン以外からの流入や「拡散」といった効果が期待できるので、かならず設定しましょう!
- SNSボタンのデザイン
- トップページのOGP画像
- facebookの管理者ID
- Twitterのユーザー名
- シェアされたときのハッシュタグ
- Twitterのカードタイプ
- facebookのURL
- TwitterのURL
- InstagramのURL
- YouTubeのURL
- LINEのURL
- お問い合わせページのURL
JIN公式マニュアルはコチラ
「JIN」カスタマイズ方法:SNS設定(OGP)
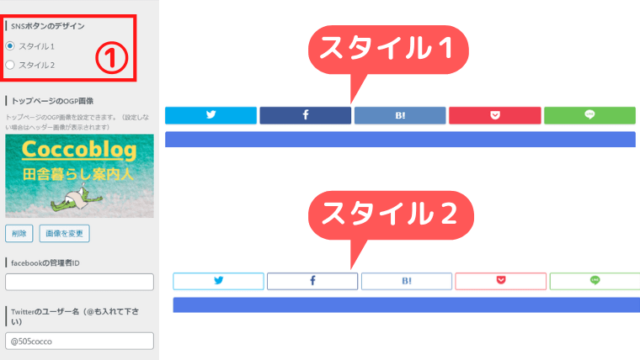
SNSボタンのデザイン
記事下などのSNSシェアボタンのデザイン変更ができます。

②トップページのOGP画像
SNSなどでブログのURLが紹介された時に、表示される画像を設定できます。
インパクトが残るようにぜひ設定しておきましょう!
画像は「500×500px」サイズでOK、おすすめの画像編集はCanvaです。

③facebookの管理者ID・④Twitterのユーザー名
ここではブログがSNSでシェアされたときの通知(お知らせ)設定ができます。

「③④」はお知らせ機能的なものなので、必須ではないです。
分からなければ空欄でもOK(参考サイト→コチラ)
「⑤」はそのままあなたのブログのテーマをハッシュタグで作れば大丈夫。
「⑥」はサイズの選択ですが、必ず「Large」にしましょう、インパクトが違います!
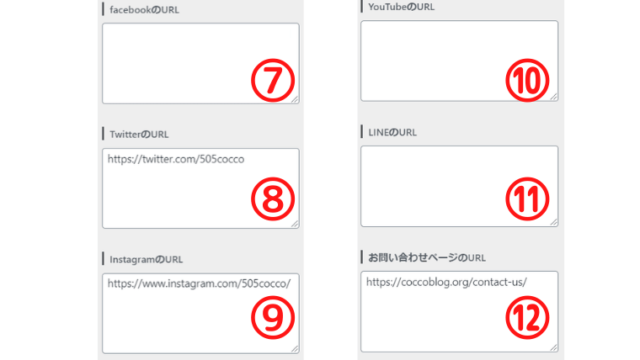
⑦~⑪各SNSのURL
facebook、Twitter、Instagram、YouTubeL、LINEのURLを入力します。
アカウントを持っていなかったり、連動させたくなければ「空欄」にしておきましょう。
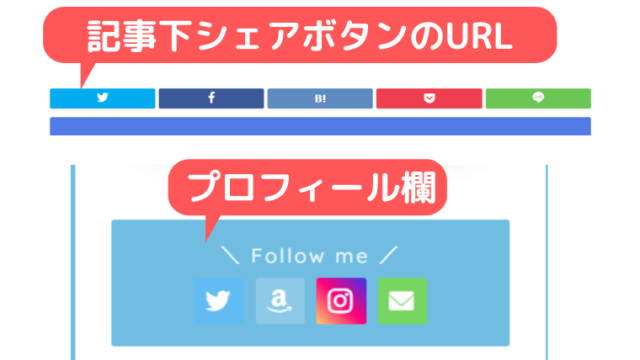
特にトップページのプロフィール欄では、「空欄」にしておかないとデフォルトの「#」を残したままだと、リンク表示扱いになり、シェアボタンが残って表示されます。

これらと連動します。

ちなみに僕のプロフィールでは「Amazon」が表示されていますが、特殊なカスタマイズをしています。
今回は気にしないで下さい~。(気になる人は→コチラ)
「⑫お問い合わせページ」はWordPress管理画面のプラグイン【Contact Form 7】と固定ページで作ることができます。
JINではContact Form 7でカンタンに問い合わせフォームを作ることができ、推奨されているので、ぜひ導入しましょう。
そこで作ったフォームのURLを入力すれば完了!

公式サイトの解説はコチラ
以上でSNS設定(OGP)は終了です!
JINカスタマイズ設定:初心者への具体的なアドバイス
- トップページのOGP画像は必須
- Twitterのカードタイプは「Large」を選ぼう
- 画像編集は「Canva」がおすすめ!
- 商品紹介やGoogleアドセンスをするなら問い合わせフォーム必須
- ブログとSNSは連動させると宣伝効果UP!

次の設定はコチラ










