今回のテーマは「WordPressのテーマ<JIN>導入方法とおすすめのプラグイン【初心者向き】」です!
先日こんなツイートを
【㊗新記事完成!】
<数え間違いで101記事目でした😘>/
Coccoblogの仕事カテゴリー
移住者向け【まとめ記事】‼️
\✅目次
・おすすめの仕事3選
・番外編2選
・いま、移住者が求める仕事観とは!?「移住編」に続き「仕事編」も完成!
あ、100記事いったぞ🔥🐸https://t.co/q18gYcceg5
— こっこ@田舎暮らし案内人ブロガー (@505cocco) June 7, 2020
100記事書いたんですよね、このCoccoblogで。
苦しんだことはなく、比較スラスラ書いてこられました。
それはブロガーに気持ちよく書かせてくれる「テーマ」があったから、その点やはり「有料テーマ」は優れています。
まだ「無料テーマ」で頑張ってますか?
あなたが思ってる以上にテーマ選びは重要です。
100記事継続できた僕が使っているテーマ「JIN」について、今日はどっぷり解説するのでついてきてくださいね!
画像もたくさんあるので初心者にもわかりやすく作ってます~。
- JINの導入方法
- その注意点
- JINと相性のいいおすすめのプラグイン


この記事は
・WordPressの初期設定を終えてテーマを探してる人
・テーマをJINにしたいと思ってる人
・JINにしたけれど導入方法がわからない人
に役立ちます!


- WordPressのテーマ<JIN>導入方法とおすすめのプラグイン【初心者向き】
- WordPressのテーマ「JIN」におすすめのプラグイン14選+2
- WordPressテーマ「JIN」であなただけのブログを発信しよう!
WordPressのテーマ<JIN>導入方法とおすすめのプラグイン【初心者向き】


WordPressのテーマJINの導入方法と、おすすめのプラグインを初心者に向けて解説していきますね!
WordPressのテーマ「JIN」とは?


WordPressテーマの一つである「JIN」は、有名なアフィリエイターのひつじさん(@hituji_1234)と、プログラマーの赤石カズヤさん(@cps_kazuya)のよって作られたテーマ。
- SEO対策
- 収益化しやすい機能
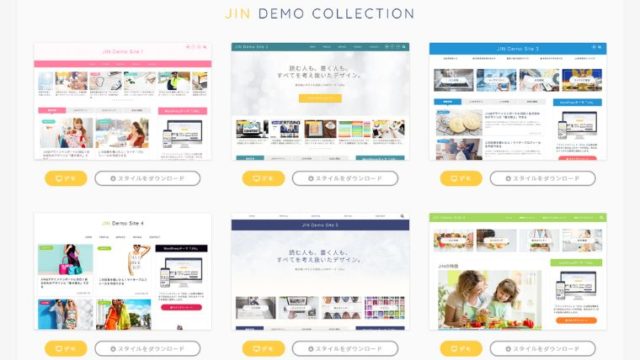
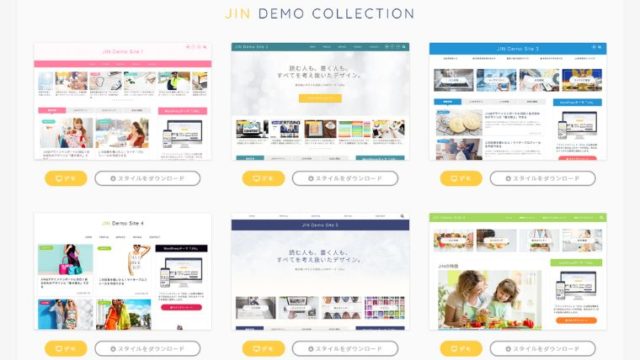
- 着せ替えのバリエーションの多さ
- 初心者でもおしゃれなブログを作れる
これらを全て兼ね備えた万能なテーマ。
お値段は¥14,800(税込)と決して安くはありませんが、僕が100記事以上かけたのもこのJINにおかげ!
それに2つ目、3つ目とブログを増やしても複数のサイトで使えるので長い目でみれば安い!
おしゃれなボタンやアイコン、ボックス・・、ブロガーにとって記事を楽し書くことはとっても大事。
JINは機能的にも精神安定的にもブロガーにとっても、初心者にとって最適なテーマだと言えます。
WordPressのテーマ「JIN」をインストールする前にやるべきこと
WordPressのテーマ「JIN」をインストールする前にやるべきことは「バックアップ」をとること。
もしあなたが他のテーマで何記事か書いていたら、万が一のデータの破損に備えて、バックアップをとってからにしよう。
逆にWordPressの初期設定を終えて、まだテーマ選びで悩んでいた人は、特に必要ないのでそのままJINをインストールしても大丈夫だね。
バックアップをとるにはプラグインの「BackWPup」を使おう!


プラグインの導入の仕方は先にコチラを見てから、またココに戻ってきてね。
そしてバックアップの方法や仕組みを、僕がここで解説すると鬼長くなるので、偉大なサイトがすでに紹介してくれています。
初心者はこちらを参考にしてください!
WordPressのテーマ「JIN」をダウンロードする
さっそくWordPressのテーマ「JIN」をダウンロードしましょう!
クレジットカードのご用意を!


あなたの「メールアドレス」「クレジットカード番号」「有効期限」「CVC」(セキュリティーコード)を入力し「¥14,800を支払う」をクリック!




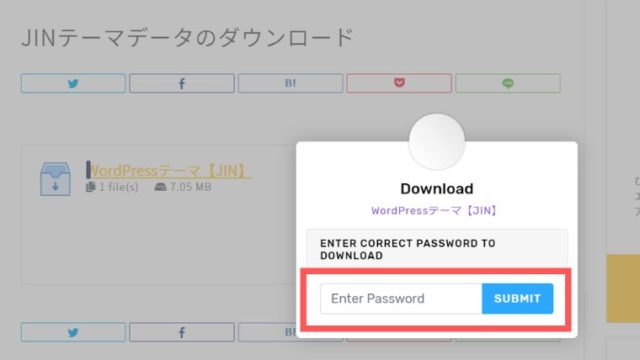
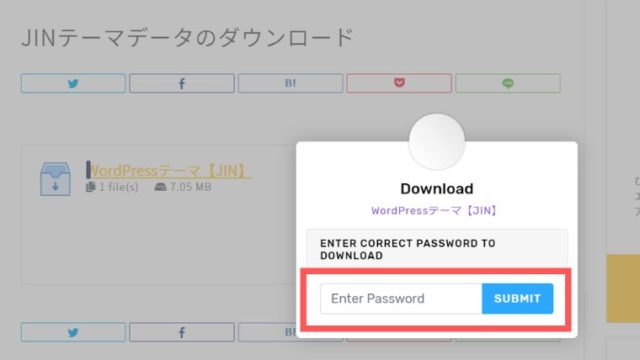
先ほどのメールアドレスに上記のようなメールが届きます。
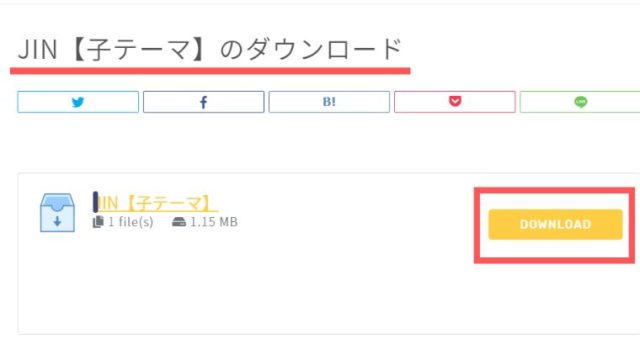
「テーマダウンロードURL」からリンク先に飛んで、パスワードを入力しテーマを手に入れてください。
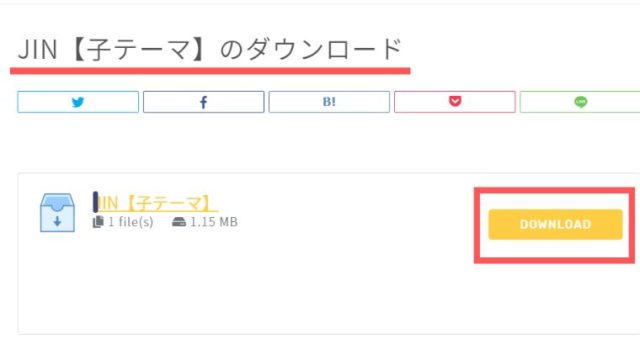
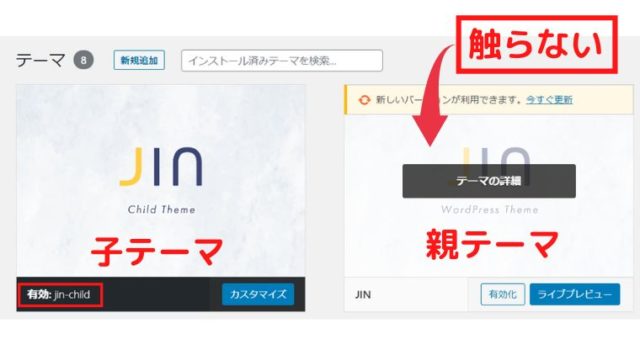
WordPressのテーマ「JIN」の子テーマもダウンロードする


実はWordPressのテーマは基本的に2つ存在します。
一つが「親テーマ」とよばれる母体となるもので、さきほどJINでダウンロードしたのも「親テーマ」です。
今後、あなたがブログ運営を進めていくと、どんどんカスタマイズしたくなります。
「憧れのあのブログのあの機能を自分も採用したい!」という向上心がムクムクでてきます。
そんな時によくCSSと呼ばれる部分をいじってカスタマイズするのですが、問題が一つ。
配布されたテーマ(親)がアップデートされた場合「上書き」されて全て消えるということ!
となったら嫌ですよね?
なので「親テーマ」の分身である「子テーマ」もダウンロードし、WordPressにインストールするのです。(無料です!)
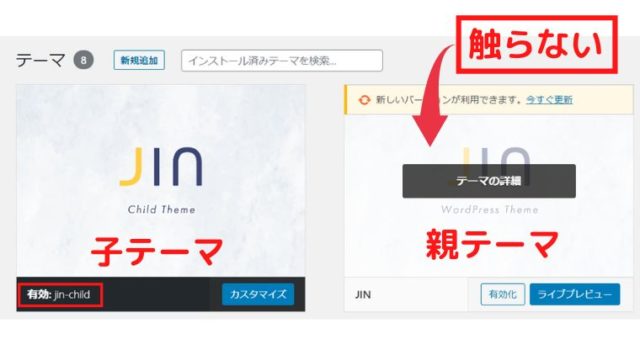
そして実際に使っていくのは「子テーマ」
「親テーマ」はよほどの事が無い限り触りません。





子テーマのファイル名は「jin-child」とすれば分かりやすいですよ。
WordPressにテーマ「JIN」をインストールする方法
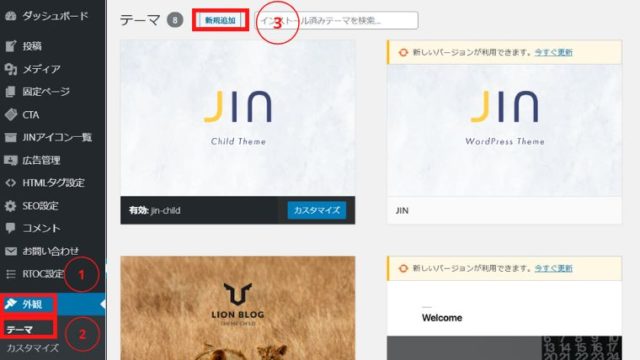
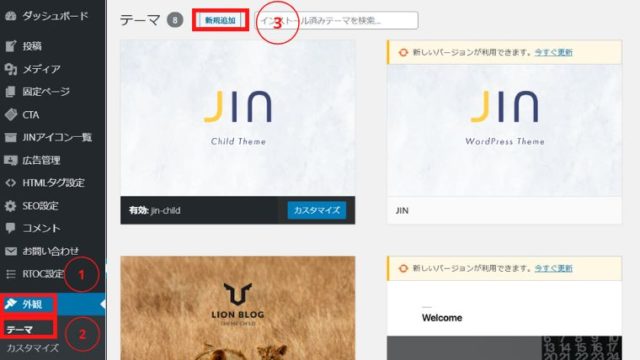
まずはWordPressにログインして「管理画面」へ。
「①外観」→「②テーマ」→「③新規追加」と進もう。


「④テーマのアップロード」をクリックするとこの画面になるので、次は「⑤ファイルを選択」をクリック!


先ほど、ダウンロードした「親テーマ」と「子テーマ」を2回にわけてそれぞれインストールすればOKだよ!





2つインストールしたら「有効化」をするけれど、実際に使うのは「子テーマ」のみ。
なので「子テーマ」を「有効化」すればOK!
もし僕のように40記事ほど書いたあとのテーマの移行ならば、いったん「ライブプレビュー」で変更後のブログイメージを確認しましょう!
「ライブプレビュー」では実際にデザイン変更やカスタマイズもできるので、調整や文字化け対応をしてから安心して「有効化」をすれば大丈夫。
つまり「お試し」ができるのでありがたい。
お疲れ様です!これでWordPressテーマのJINのインストールが完了です!
あなたのブログはWordPress+JINというコンビで作ることができました。
記事もすぐに書けますが、次はJINでブログをやっていく上でおすすめの「プラグイン」というものを紹介していくので、一緒にインストールしていきましょう!
WordPressのテーマ「JIN」におすすめのプラグイン14選+2


そもそもWordPressテーマに使うプラグインってなんだ?
サーバーが「国や土地」、ドメインが「町の住所」、ブログが「家」、テーマが「家のデザイン」ならばプラグインは「インテリア」
WordPressに追加でインストールして、後付けでさまざまな機能を追加できる。
便利な拡張アプリみたいなもの。
そしてWordPressテーマで「JIN」を使うならぜひ導入して欲しいプラグインがあるから紹介していくね。
- AddQuicktag
- Akismet Anti-Spam (アンチスパム)
- Autoptimize
- BackWPup
- BJ Lazy Load
- Broken Link Checker
- Classic Editor
- Contact Form 7
- EWWW Image Optimizer
- PS Auto Sitemap
- Rich Table of Contents
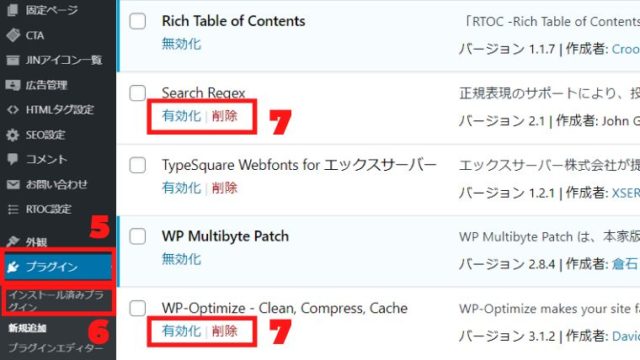
- Search Regex
- WP Multibyte Patch
- WP-Optimize
- Customizer Export/Import
- Google XML Sitemaps
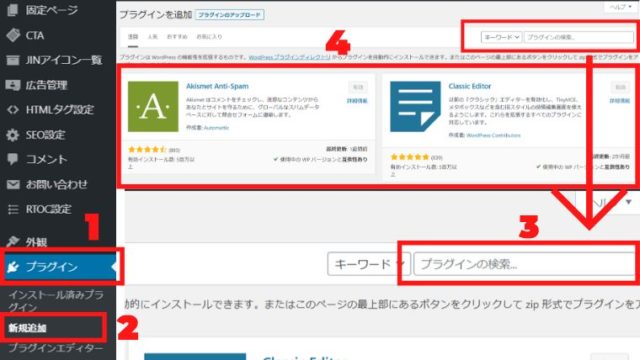
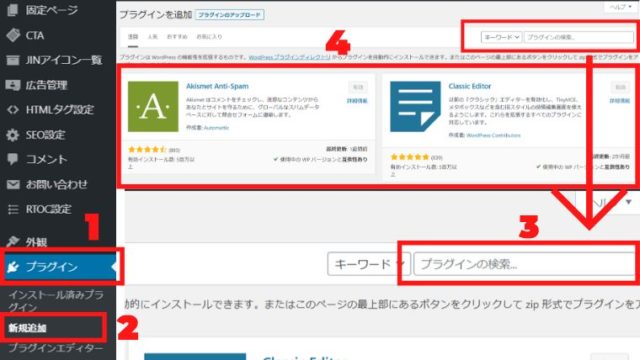
WordPressにプラグインをインストールする方法


- 管理画面から「プラグイン」
- 「新規追加」
- 検索欄にプラグイン名入力
- 表示されたものを「インストール」
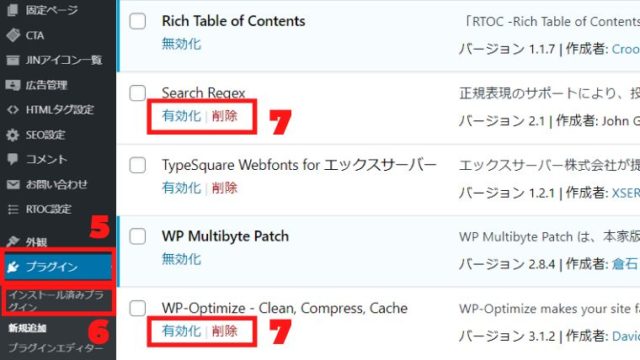
- 管理画面から「プラグイン」
- 「インストール済みプラグイン」
- インストールしたプラグインを「有効化」で完了!


さっそくそれぞれ検索してインストールしていってね!
WordPressテーマ「JIN」でおすすめのプラグイン:便利機能7つ


WordPressテーマJINでおすすめのプラグインの中でも「便利な機能」をもつのがコチラ。
- AddQuicktag
- Broken Link Checker
- Contact Form 7
- PS Auto Sitemap
- Rich Table of Contents
- Search Regex
- Classic Editor
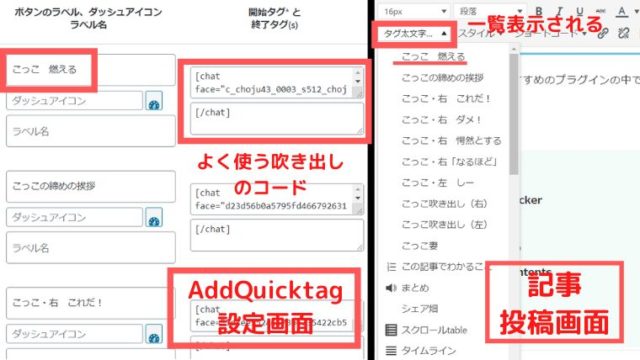
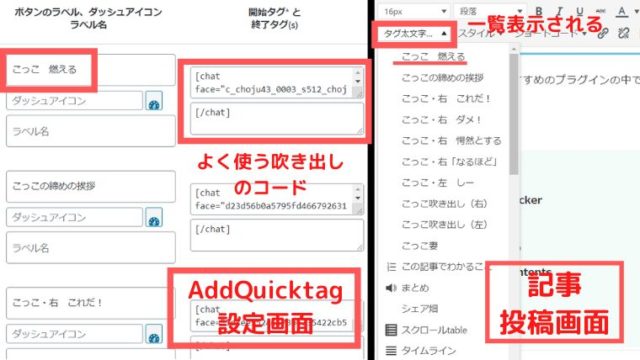
①AddQuicktag
おそらく一番便利なプラグイン!
よく使うお決まりの装飾や文章ってありますよね?
それらを登録しておくと、ボタン1つですぐに記事に書き込める超便利なプラグインです。
たとえば・・
JINには「CHAT」機能があります、それを押すと・・
[ chat face=”man1″ name=”” align=”left” border=”gray” bg=”none” style=””]ここに文字を入力してください[/chat]
とコードがカンタンに記事に書けます(この時点でJINも素晴らしい!)
一文字、一文字打たなくてもいいのですが、このままだと毎回このように表示されます。
なので決まった画像や背景色を入力して、そのコードをコピーして「AddQuicktag」に登録するのです。
そうすると次回からは「AddQuicktag」の一覧をスクロールすると、すぐに記事に表示されるので、執筆スピードが格段に上がります!


たとえば、「こっこ 燃える」をクリックするだけで・・
[ chat face=”c_choju43_0003_s512_choju43_0003_11-1.png” name=”こっこ” align=right border=”blue” bg=”blue” style=”maru”][/chat]
と一発で書き込んでくれて
のように一瞬で表示されます!
- 文章
- [ ](コード)
- <>(タグ)
をそれぞれ登録できるのでぜひ導入してください。(気持ちが入りすぎてこの解説だけ熱心ですっ)
②Broken Link Checker
リンク切れを教えてくれる親切なプラグイン。
100記事書いたらリンクエラーがあるか、ないかなんてもう分からない~。
商品リンク切れは収益化のチャンスを逃すので、あってはならないのです。
③Contact Form 7
カンタンにお問い合わせフォームができちゃうプラグイン。
④PS Auto Sitemap
ブログのトップページに「サイトマップ」を作ることができるプラグイン。
読者が一目で記事のカテゴリーや全記事を見ることができて親切。


⑤Rich Table of Contents
テーマJINと相性バッチリの「目次」を作ることができるプラグイン。
直感的な操作ですぐにあなた好みの目次デザインができるよ。
⑥Search Regex
もしあなたが記事の中の「①」を「1」というように表示を書き換えたかったらどうしますか?
単純に、その記事の編集画面で書き換えますよね?
じゃぁ、それが100記事分あったら・・?
ぞっとしますよね?
Search Regexなら一括で変換できるのです!かなり使えるプラグイン。
⑦Classic Editor
記事を書く投稿・編集画面を旧式に戻してくれるプラグインです。
なぜ、旧式がいいのか?
新式が書きづらいから、笑
不評なんです。
WordPressテーマ「JIN」でおすすめのプラグイン:軽量&最適化5つ


WordPressテーマJINでおすすめのプラグインで「軽量&最適化」をしてくれる、縁の下の力持ちはコチラ!
- Autoptimize
- BJ Lazy Load
- EWWW Image Optimizer
- WP Multibyte Patch
- WP-Optimiz
①Autoptimize
HTML、CSS、Java Scriptって分かります?
よく映画でハッカーがカタカタしてる、あの謎のコードだらけの暗号みたいなものを想像してください。
あれらも「改行したり、空間を削除したり、結合して圧縮したり」するとスッキリ、痩せられるって知ってました?
つまり最適化ってやつ。
表示速度にも関わってくるので、必要なプラグインですね!
②BJ Lazy Load
ブログは画像をたくさん使いますよね?
そうするとどうしても重くなる。
じゃあ読者が「いま、読んでいる画面」の画像だけ表示させて、それ以外の画像は少し送らせて表示させれば軽くなるよね。
それを勝手にやってくれるのがBJ Lazy Load。
③EWWW Image Optimizer
画像データを圧縮して軽くしてくれる優れモノ。
しかも一括で今までの画像全て対応してくれるし、インストール後は何もしなくても勝手に新しい画像を最適化して保存していってくれる。
ぜったい入れよう!
④WP Multibyte Patch
文字化け防止。
あとは地味に助かるのが、WordPress内の検索欄に何かを入力した時に「全角スペース」を認知してくれること。
これがなかったら「半角スペース」で毎度打ち込まないと複数の単語を認知してくれない。
⑤WP-Optimiz
WordPress内のデータベースは運用し続けていると、余分なデータが蓄積していきます。
容量を圧迫し結果的にブログが重くなる原因に。
それを掃除してくれる(クリーンアップ)のがこのWP-Optimize。
プラグイン自体も入れすぎるとブログサイト全体が重くなるのです。
WordPressテーマ「JIN」でおすすめのプラグイン:安全&保存2つ


WordPressテーマJINでおすすめのプラグインの中で、「安全と保存」を担当するのがコチラ。
- Akismet Anti-Spam (アンチスパム)
- BackWPup
①Akismet Anti-Spam (アンチスパム)
大量にばらまかれる迷惑メールや広告(スパム)からあなたのブログを守ってくれる守護神。
ブログにコメント欄を表示させるなら必須と思ってください。
②BackWPup
先ほどもでてきたバックアップを担当してくれるプラグインです。
これは絶対に必要!
バックアップしたデータがあればいつでもWordPressブログを復元できます。
WordPressテーマ「JIN」でおすすめのプラグイン:+2選


WordPressテーマJINでおすすめのプラグインで地味に活躍するもの2選
- Google XML Sitemaps
- Customizer Export/Import
①Google XML Sitemaps
あなたのブログ記事やサイトの構成(サイトマップ)を自動で「検索エンジン」に知らせて、報告してくれる便利なプラグインです。
検索エンジンには「クローラー」と呼ばれるロボットが巡回していて、新記事ができるとデータを回収して検索画面にどんどん反映してくれます。
なので
超ざっくりいうとこんな感じ。
②Customizer Export/Import
WordPressテーマのJINには「着せ替え機能」があります。


好みのデザインの型を選んで使うのですがその時に「インポート」という操作が必要に。
その時に使うのがCustomizer Export/Import。


詳しくは→デモデザインへの着せ替え方法はこちら
以上がWordPressのテーマ「JIN」におすすめのプラグイン14選+2でした!
これで、もうJINでガンガン記事を安心して書いていけます。
ほとんどのJINユーザーがこのプラグインの組み合わせになってるハズ。
今日からあなたも「JIN」+「おすすめプラグイン」でブロガー人生の始まりですね!
なお、それぞれのプラグインの設定や使い方は検索してみてください、ここで解説すると長くなるので~
WordPressテーマ「JIN」であなただけのブログを発信しよう!


WordPressテーマ「JIN」でブログ運営が加速しますよ!
- テーマ変更前はバックアップをとること
- テーマは「子テーマ」を使う事こと
- プラグインを導入すること
- 楽しく継続できる土台をJINで作ること
ながい、ながい記事を読んでくれてありがとう。
僕はJINを使っているけれど、今回で導入方法がわかったはず。
あなたが気になる他のテーマでも同じように導入できるよ。
初心者でもいきなり有料テーマで始めてもOK、むしろそっちをオススメする。
いい記事はいいテーマから。
いいテーマとはSEO対策や便利な機能がついていて、収益化しやすい構造になっているもの。
有料テーマは初心者の「わからない」を、最初から大いに助けてくれること間違いなし。
あなたのブログ生活が楽しく続いて、読者にもいい記事が届きますように、では~。
twitterフォローもお願いします!!




![]()
あなたは善し悪しの判断ができますか?
空き家見学の時に持参できる、
点検項目チェックリストと点検箇所を写真付きで解説!
\PDFファイル付き!/