「JIN」カスタマイズ方法:その他設定ではちょっとした便利な表示機能の変更やON/OFF等を調整できます。
- カエレバヨメレバをJINオリジナルデザインにする
- アプリーチをJINオリジナルデザインにする
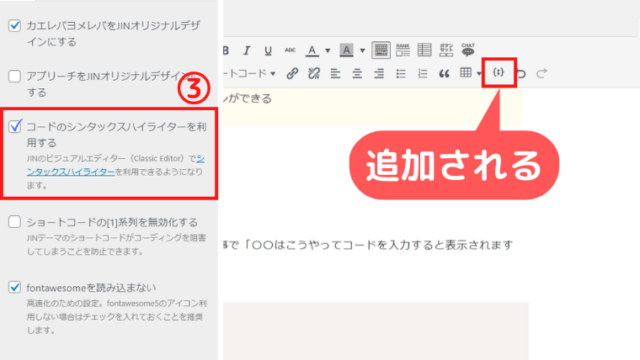
- コードのシンタックスハイライターを利用する
- ショートコードの[ 1]系列を無効化する
- パンくずリストの表示
- トップへ戻るボタンの表示
- NO IMAGE画像の設定
以上9項目です。
JIN公式マニュアルはコチラ
「JIN」カスタマイズ方法:その他設定

①カエレバヨメレバをJINオリジナルデザインにする
カエレバヨメレバとはブログ界でよく見る「商品紹介のリンクボックス」のこと。
開発者:かん吉さんが作ったもので、Amazon、楽天市場、Yahoo!ショッピングなどの複数のネットショッピングモールへのリンクを表示を一括でできるブログパーツです。
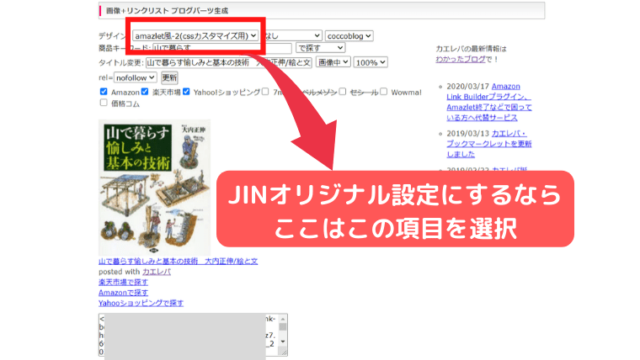
そのデザインの変更ができる項目。
当然、各ショッピングサイトとアフィリエイト提携をしていないと、リンクを作ることはできません!
設定方法は「カエレバ」から確認してください!


ちなみに同じように、書籍に特化した「ヨメレバ」もあるよ。
 携帯画面
携帯画面実はPC表示では違いがなくて、「携帯表示」ではかなり変わってきます!
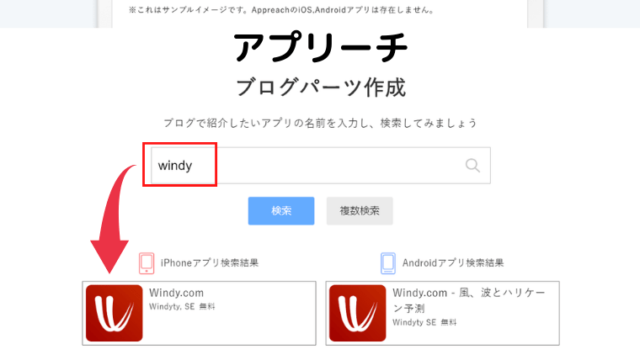
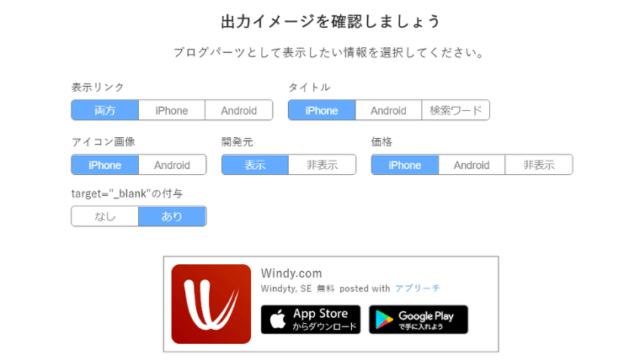
②アプリーチをJINオリジナルデザインにする
アプリーチとは携帯アプリ紹介のリンクを作れるブログパーツです。



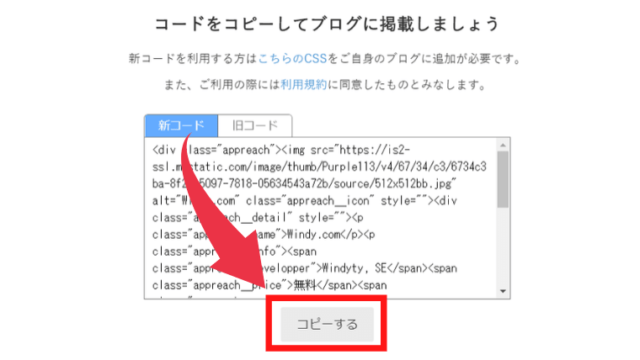
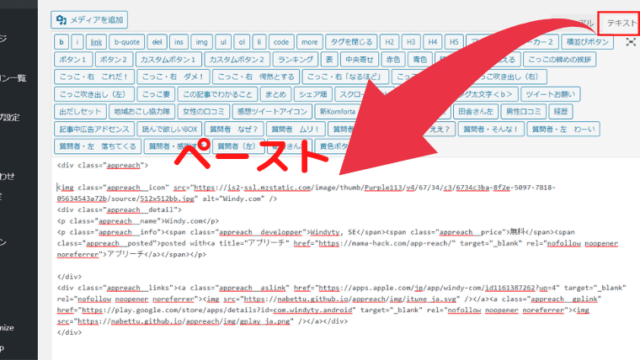
コピーしたコードをWordPressの記事投稿画面の「テキストモード」にペースト!
JINは「新コード」を選んでください。
これで「プレビュー」をみると反映されてるハズ。

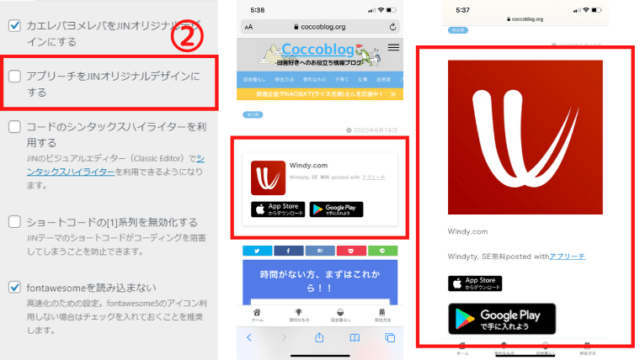
そしてこれも「アプリーチをJINオリジナルデザインにする」のON/OFFで携帯画像の表示が変わってきます。PCでは変化は見られませんでした。

左が「JINオリジナル」です、右が「アプリーチの初期設定」
Coccoblogではアプリーチは導入してません、間違ってたらスミマセン。
詳しくは検索してみてください!
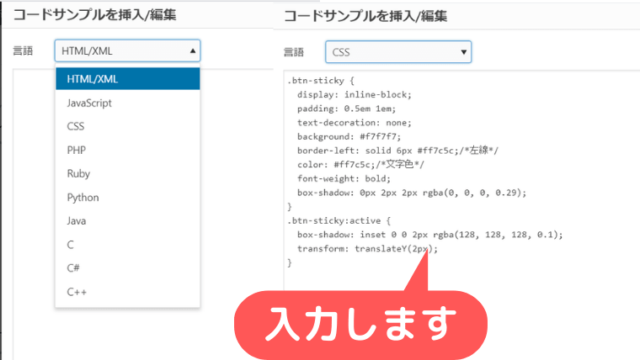
③コードのシンタックスハイライターを利用する
シンタックスハイライターとは誰かに「HTML」や「CSS」と呼ばれるものを視覚的に分かりやすく、便利に配布したりするのに役立つツールです。
.btn-sticky {
display: inline-block;
padding: 0.5em 1em;
text-decoration: none;
background: #f7f7f7;
border-left: solid 6px #ff7c5c;/*左線*/
color: #ff7c5c;/*文字色*/
font-weight: bold;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.29);
}
.btn-sticky:active {
box-shadow: inset 0 0 2px rgba(128, 128, 128, 0.1);
transform: translateY(2px);
}サルワカさんのサイトより引用
- 色分けが自動でされ見やすい
- 右上に一括コピーボタンができる
この2点においてとても便利。
主に「How To系」の内容の記事で「〇〇はこうやってコードを入力すると表示されます~」的な記事で活躍します。
WordPressの記事投稿ページに新しいツールボタンが追加されます。



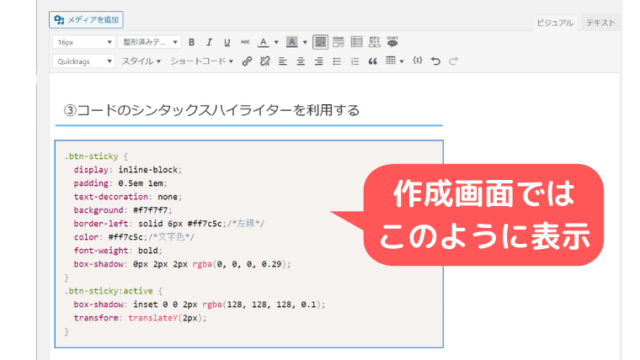
「プレビュー」で完成したシンタックスハイライターをみると、冒頭のように表示されます。

正直、コードやWeb言語に詳しい人じゃないと使わない機能かもしれないですが、オススメのCSSカスタマイズを紹介するときには、読者に親切なツールだと思います。
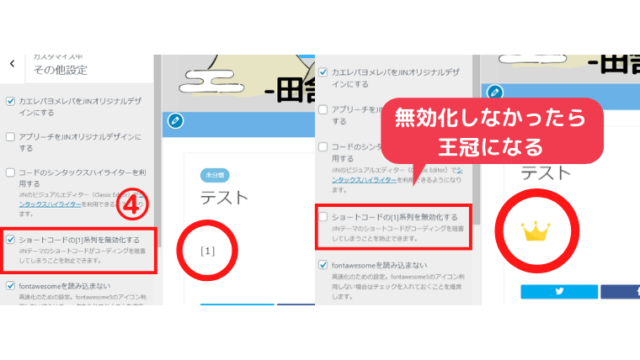
④ショートコードの[ 1]系列を無効化する
ショートコードは便利な機能です。
よく使う「表示したい命令言語」をすぐに呼び出せるように「短いコードに変換」して、[]で囲って使うものです。
まぁ、かんたんに言うと「長ーーい命令」をまとめて「短い命令」にして便利にすぐ使おう!みたいな感じです。
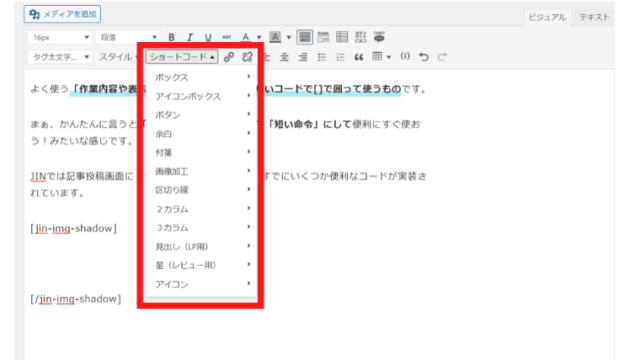
JINでは記事投稿画面に「ショートコード」とあり、すでにいくつか便利なコードが実装されています。

例えば「区切り線」を使おうと思うと、ここでは表示はされてませんが、JINのテーマのfunctions.phpというところに大元の「長ーーい命令」が書き込んであり、
<大元の「長ーーい命令」>
[ jin-sen color=”#f7f7f7″ size=”3px” ]ショートコード
ショートコード名の「区切り線」をクリックするだけで、一発で区切りの横線がひかれましたね。
このように便利なショートコードで、特徴は[ ] を使うことなのですが・・。
コードに詳しくて自分で作れてしまう人は、たまたま[ 1 ]というコードを使って作成するかもしれません。
そうなるとJINでは不運にも不具合ができて、勝手にこうなります↓

王冠~!!??
そうなんです、[ 1 ]は王冠のショートコードとしてもとからJINに登録されていたのです。
それを無効化する設定項目。
そもそも初心者はあまり使わないと思います。

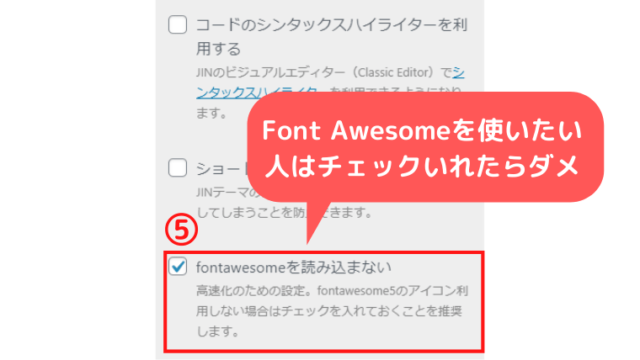
「fontawesome」とはウェブサイトなどで表示する「アイコン」を配布してくれるサービスで、無料/有料アイコンが豊富に揃っています。
たびたび出てきました「サルワカ」さんのすばらしい解説サイト。
こちらで使い方はご確認下さい。
JINの設定で何をするかというと、「fontawesome」は素晴らしいアイコンなのですが、利用するとどうしてもサイトの表示速度が落ちることがあります。
読み込むのに時間がかかったりすると読者離れの原因になりますね。
さらにJINでは「JINオリジナルアイコン」が自由に使えるので「fontawesome」を使わなくてもだいたいのアイコンを選ぶことができます。
「fontawesomeを読みこまない」にチェックを入れておくと強制的に、スルーしてくれるので、よりサイトの高速化につながります。

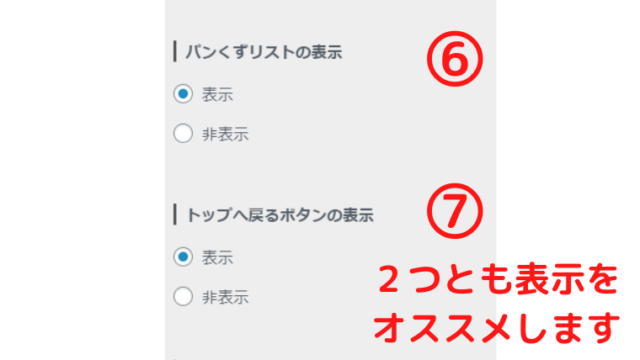
⑥パンくずリストの表示 / ⑦トップへ戻るボタンの表示
「パンくずリスト」とは記事下に表示される小さなリストで、「いま読者がどのページ階層にいるか?」を分かりやすくしてくれる機能です。
「トップへ戻るボタン」は記事中に自動で現れ、右下に表示されます。
読者がいつでも記事トップにもどれる便利な機能。


特に理由がないかぎり両方とも「表示」でいいです。
読者に親切ですし。
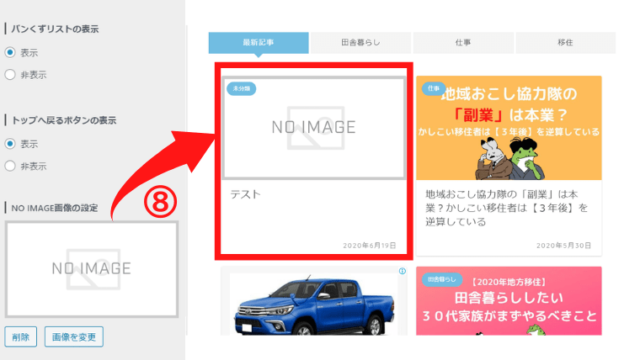
⑧NO IMAGE画像の設定
これは画像設定が必要なところに、何らかの理由で設置されていない場合に表示される「NO IMAGE」を表す、代替画像を設定できます。
好きな画像でいいですが、そもそも「NO IMAGE」を読者に見せないように気をつけてサイト運営しましょう~。

以上でここの設定は終了です!
JINカスタマイズ設定:初心者への具体的なアドバイス
- カエレバヨメレバはJINデザインがオススメ
- アプリーチもJINデザインがいい
- 上級者向けの設定は無視でOK
- 読者に親切な機能は表示させよう!

次の設定はコチラ











