「JIN」カスタマイズ方法:メニューでは「CTA」の表示場所を変更したり、カテゴリー内の組み合わせを変えたりと、「メニュー項目」全般の設定が可能です。
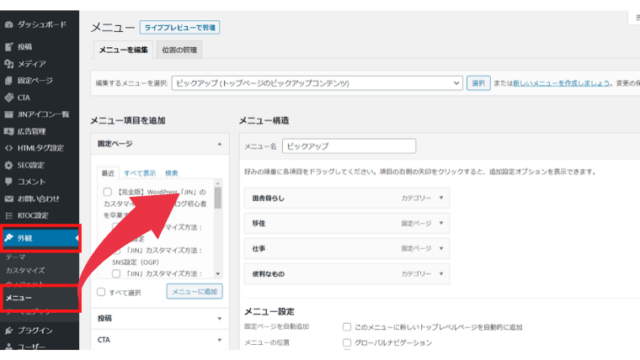
WordPressの管理画面「ダッシュボード」の「外観」→「メニュー」からも同じように設定できます。


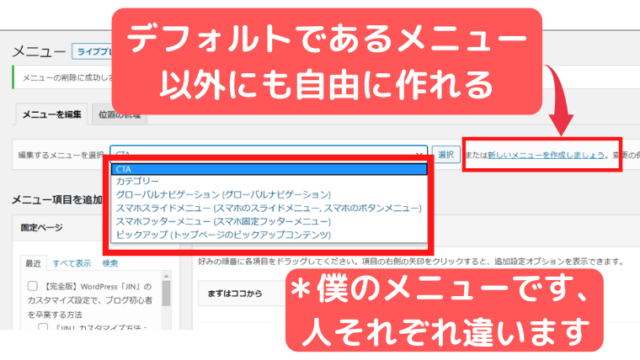
僕のメニューを参考例に解説します!(あなたのメニューと違うこともあります)
- CTA
- カテゴリー
- グローバルナビゲーション
- スマホスライドメニュー
- スマホフッターメニュー
- ナビゲーションバー
- ピックアップ
以上7項目です。
JIN公式マニュアルはコチラ
「JIN」カスタマイズ方法:メニュー作り方


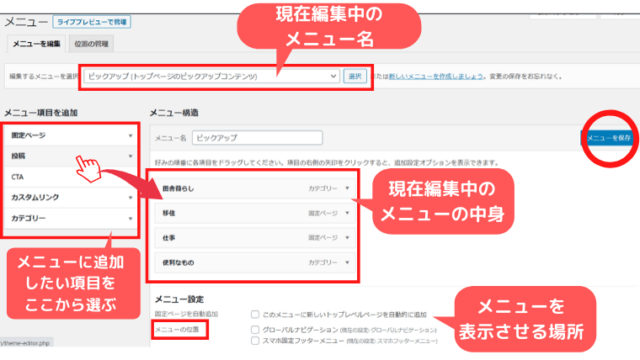
「メニュー項目を追加」から追加したい項目を選ぶだけで、カンタンにメニューの中身に付け足されます。

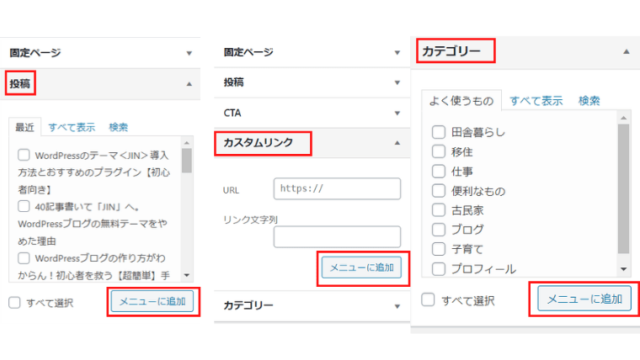
「投稿」を選ぶと、そこからメニューに追加したいこれまで記事が表示されますし、「カテゴリー」だと、あなたが作っていたカテゴリーの一覧が出ます。
好きなものを追加して、メニューを作ってみてください。
「カスタムリンク」はあなたが特別に作りたいリンクで、TwitterやInstagramにリンクさせたり、商品ページに飛ばしたりと自由に作ることが可能!
これが作り方の基本です!
「JIN」カスタマイズ方法:メニュー
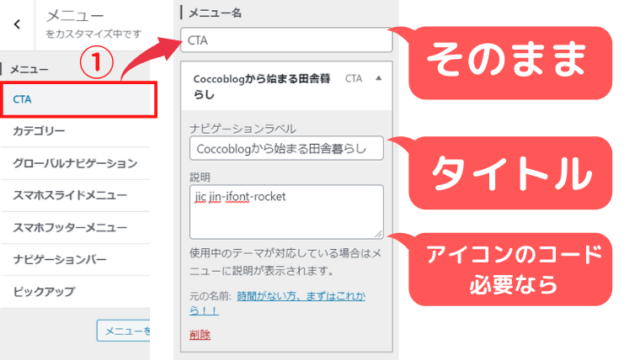
①CTA
CTAとは「Call To Action」のことで「行動をうながす」こと。
あなたのおすすめのリンク先に読者を飛ばしたり、商品を購入して貰うための仕組みのこと。
そのCTAは通常、記事下に設置されていますが、「メニュー欄」にも表示できるので、その設定です。

「説明欄」にはJINオリジナルアイコンのコードを入力すると、「ナビゲーションラベル(タイトル)前にアイコンが追加されます、お好みでどうぞ!

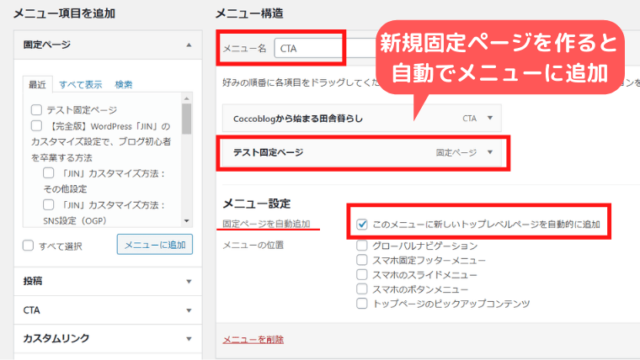
こうして設定した「CTA」(←これの中身自体はWordPressの管理画面で作れます!)を、サイト上のメニュー欄でも表示できるようにするのが次のステップです!





最後はメニュー設定の「このメニューに新しいトップレベルページを自動的に追加」ですが、少し難しいかもしれません。
WordPressの管理画面「ダッシュボード」から見た方がわかりやすいです。


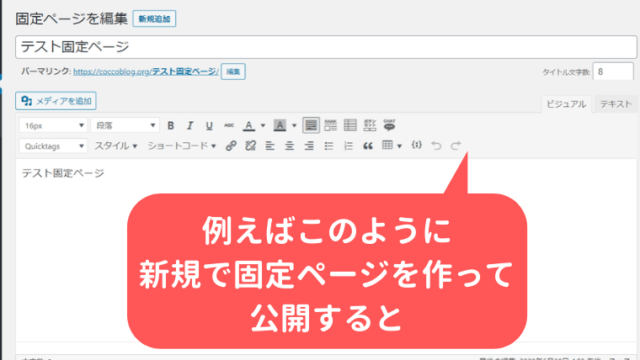
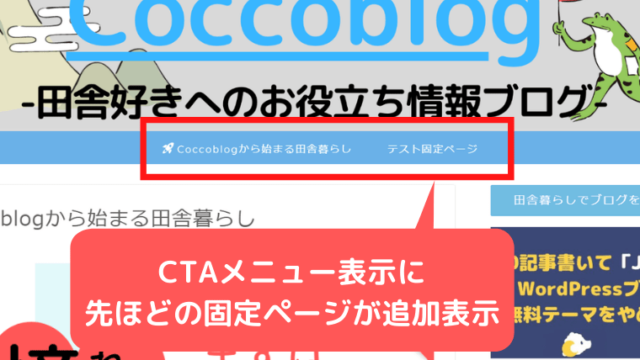
こうすると、「新規固定ページ」が自動で「現在編集中(ここではCTA)メニュー」に追加されていきます。

基本的には手動でも追加できるので、あまり使わない機能だと思います。
以上が「CTA」項目です。
②カテゴリー
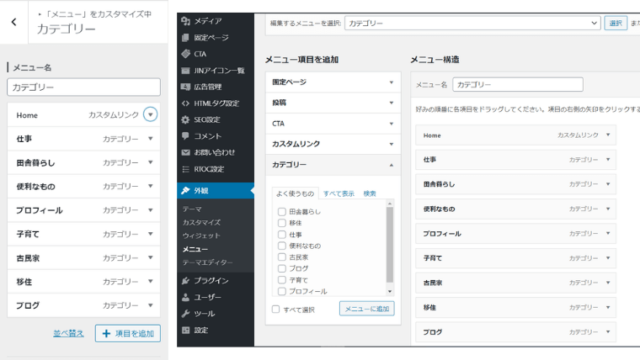
ここでは「カテゴリー」のメニュー内容を選択でき、また「どこで表示させるか?」も設定できます。
これも同じくWordPress管理画面の「ダッシュボード」からも編集可能。
基本的には今回の記事の「メニュー」という項目はこの繰り返しです。
「大きなフォルダ」→「その中身を作る」→「どこに表示させるか」
このイメージです。
僕の「カテゴリー」というフォルダの中身は
- Home
- 仕事
- 田舎暮らし
- 便利なもの
- プロフィール
- 子育て
- 古民家
- 移住
- ブログ
(多いな・・)
が入ってるのがわかりますね?

では、この「カテゴリーというメニュー」を例えば「グローバルナビゲーション」で表示させたいなら以下のような設定でOK。

その他の場所の表示は「②CTA」のところで解説してますでの、参考にしてください!
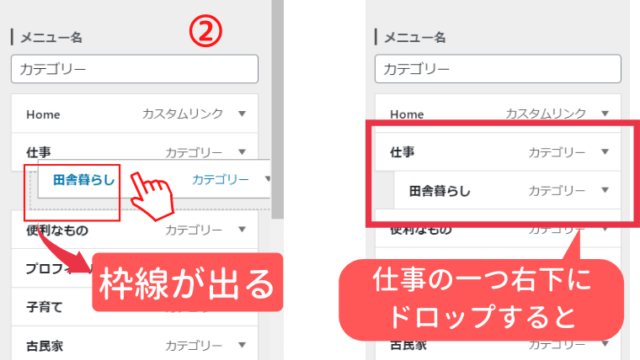
そして、カテゴリーの各「ラベル(タイトル)」はドラッグ&ドロップで場所を入れ替え可能。
少し「右」にずらせば階層化もできます。


以上です、「カテゴリーメニュー」を作り、表示させる場所を選ぶだけでOKです。
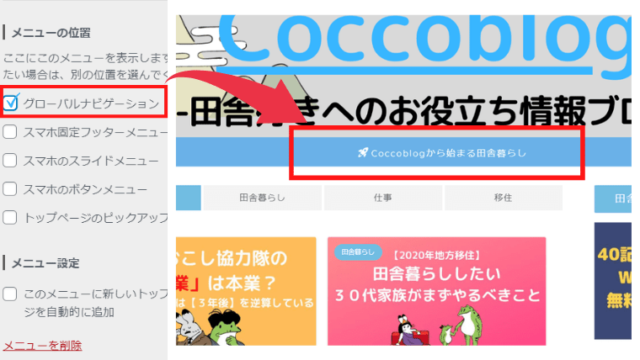
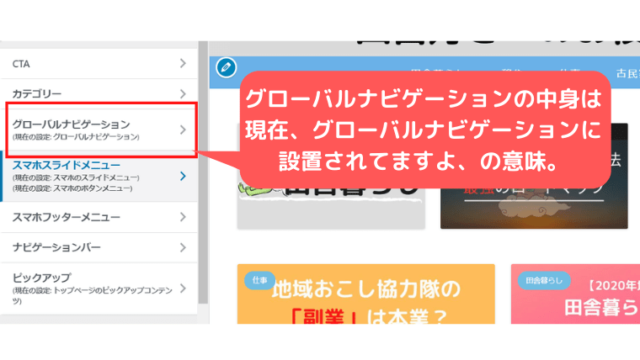
③グローバルナビゲーション
グローバルナビゲーションはヘッダー付近に表示される横長の表示欄で、「①CTA」も表示できましたし、基本的には「カテゴリー」を設置します。
グローバルナビゲーションのメニューの中身や置き場所は「①や②」を参考にしてください、まったく同じなので省略します。

この場合「グローバルナビゲーション」というメニュー(フォルダ)の中身は「田舎暮らし~Twitter」まで。
それをどこに表示させたいの?→「グローバルナビゲーションという場所」
で、完成形が上の画像。
おそらく「②カテゴリー」とごっちゃになって、悩みませんか?僕は悩みました、笑。
結局、どっちでも作れるのです。

「カテゴリー」というメニューを作ったが故の混乱でしたが、今は理解できて区別してます。
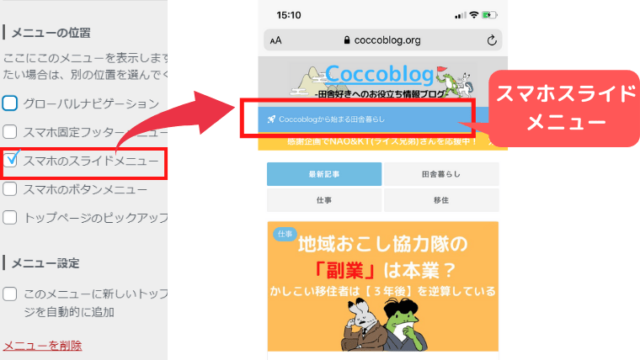
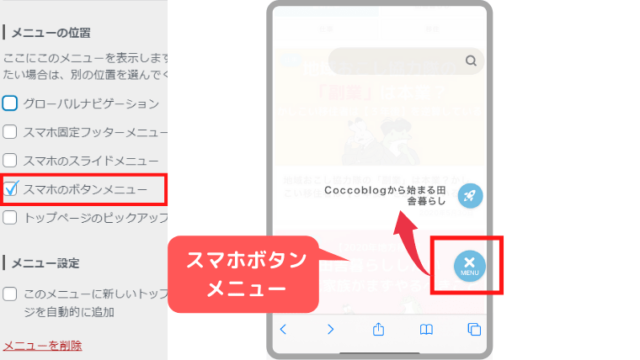
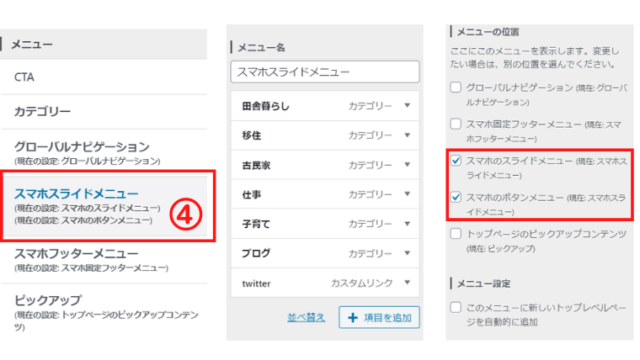
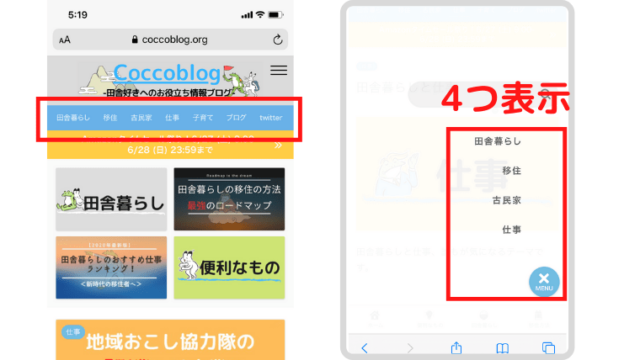
④スマホスライドメニュー
これも考えは同じです。
「スマホスライドメニュー」というフォルダの中身は「田舎暮らし~Twitter」まで。
設置してる場所は「スマホスライドメニュー」と「スマホボタンメニュー」です。


基本は同じで、「好きなメニューを作って、好きな所に設置する」です!
もちろん、同じ場所に同時に2つのメニューは表示できないので注意ねー。
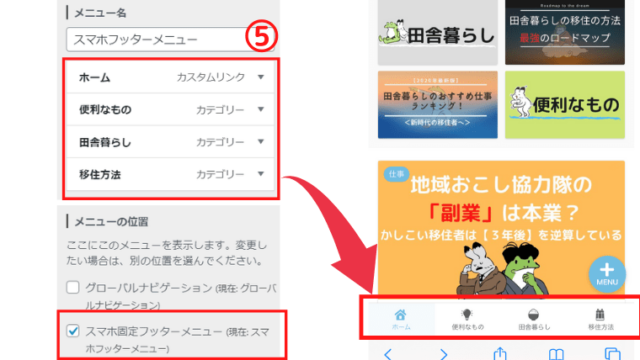
⑤スマホフッターメニュー
スマホの最下部に表示されるメニューのことです。

ここでオススメなのが「アイコン」を使うテクニック!
スマホなので小さな画面でも目にとまるし、視覚的にも理解しやすい。
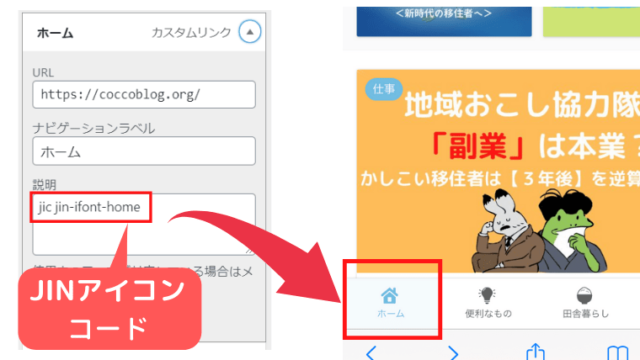
JINには「オリジナルアイコン」があるので、それを「説明欄」に入力。
すると反映されて表示されます。
忘れがちですがちゃんと「公開」(保存・更新)をクリックしましょうね!
うまく反映されない時はPCの「更新」やスマホの「更新」を使ってみてください。

⑥ピックアップ
最後はピックアップです。
繰り返しますが、僕のメニュー設定を参考に解説しています、人によって中身が違うので注意してくださいね。


僕はピックアップは注目して欲しいものをアイキャッチ画像を作って、リンクを貼って
表示させています。
「グローバルナビゲーション」にも「田舎暮らしカテゴリー」を表示させていますが、ここでもアイキャッチ版の「田舎暮らしカテゴリー」を置いていて、中身は同じ。
クリックすると「田舎暮らし」にカテゴライズされた記事が一覧ででてきます。
真ん中の「移住」「仕事」は固定ページで特別な記事を作成。
いわゆる「まとめ記事」ですね。
以上、(僕の場合は)6項目で「メニュー」の解説完了!お疲れさまでしたー。
イマイチ分からない人は、JIN公式サイトを参考に。
JINカスタマイズ設定:初心者への具体的なアドバイス
- メニューの作り方と設置場所を覚えること
- 「フォルダ」と「中身」の関係を理解すること
- グローバルナビゲーションは読者にとって必須
- スマホフッターメニューにはアイコンが分かりやすくて便利
次の設定はコチラ










