「JIN」カスタマイズ方法:カラー設定は時間がかかるところ、全部で17項目!
サイトのあらゆる「カラー設定」ができる。
唯一無二のサイトを作り上げよう、腕の見せ所だね。
- テーマカラー
- アクセントカラー
- 背景色
- ヘッダーの背景色
- タイトルの文字色
- メニューの文字色
- メニューの背景色
- SNSボタンの色
- フッターの文字色
- フッターの背景色
- リンクの色
- リンクにマウスを合わせた時の色
- サイト内の文字色
- スマホ専用メニューの文字色
- スマホ専用メニューの背景色
- インフォメーションバーの背景色
- 記事中のアイコンの色
JIN公式マニュアルはコチラ
「JIN」カスタマイズ方法:カラー設定
まずはカラー設定の基本を覚えよう!

「色を選択」をクリック→カラー調整画面に。
「⑥」のベースカラーを選べば、その系統の色から調整できるし、「④・⑤」ではさらに細かい設定ができる。
迷ったり、最初に戻りたければ「①デフォルト」でOKで、色が決まったら「②」で。
「③カラーコード」はWebデザインの中では共通の「色のコード」が存在していて、その「値」を入力すれば反映される。
カラーコードを探すなら以下を参考に。
そしてGoogle Chromeの拡張機能の一つに「Color Zilla」という便利なアプリみたいなものがあって、調べたい色に「カーソル」を合わせると「カラーコード」を読み取ってくれます!
Color Zilla→ソフトも技術も不要!「ColorZilla」を使ってカッコいいサイトから配色をパクる方法
以上を踏まえて設定を見ていきましょう!
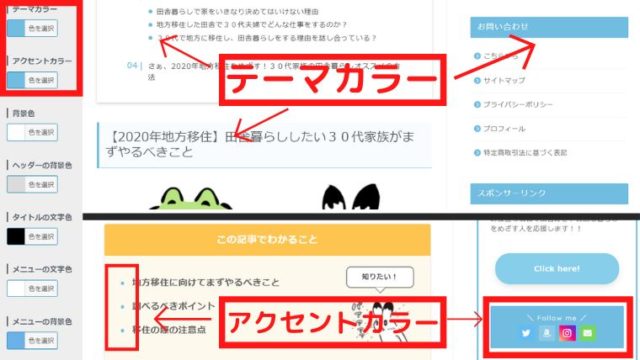
①「テーマカラー」②「アクセントカラー」

「テーマカラー」は「見出し」「目次」「サイドバー」の色を変えられる。
「アクセントカラー」は「箇条書きの点」や「プロフィール欄のSNSの背景色」など。
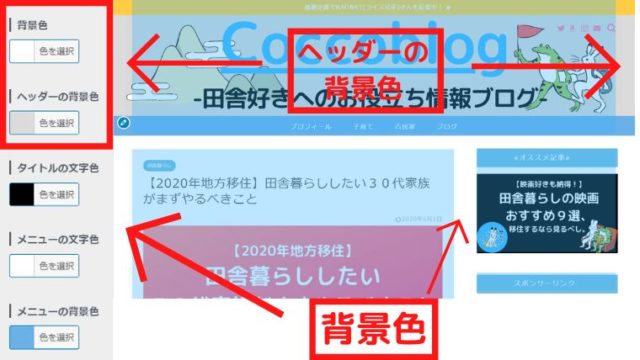
③「背景色」④「ヘッダーの背景色」

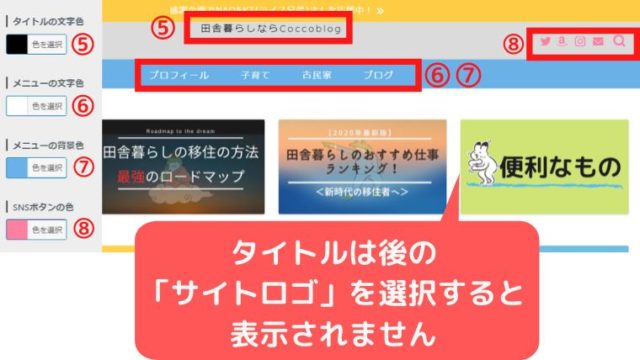
⑤「タイトルの文字色」⑥「メニューの文字色」⑦「メニューの背景色」⑧「SNSボタンの色」

「⑤タイトルの文字色」は別設定の「サイトロゴ」を選ぶと画像が表示されてしまうので、文字は表示されなくなります。
⑨「フッターの文字色」⑩「フッターの背景色」
 “JIN公式サイトより引用”
“JIN公式サイトより引用”Coccoblogはこの時点ではフッターを作っていません。
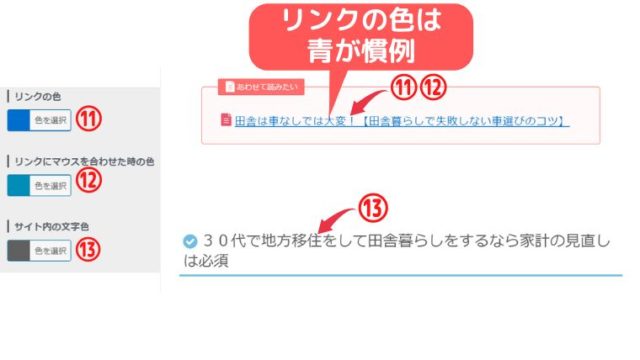
⑪「リンクの色」⑫「リンクにマウスを合わせた時の色」⑬「サイト内の文字の色」

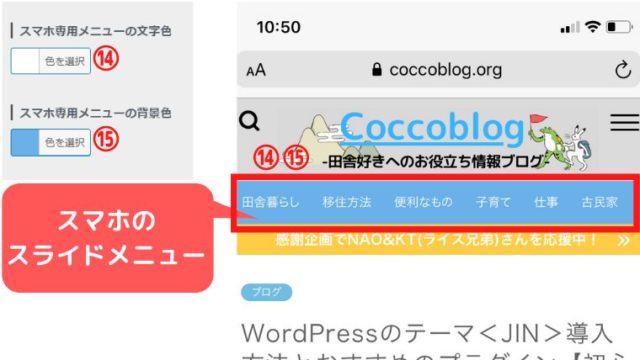
⑭「スマホ専用メニューの文字色」⑮「スマホ専用メニューの背景色」

この部分の表示は「メニュー」→「スマホのスライドメニュー」で設定した場合反映されます。
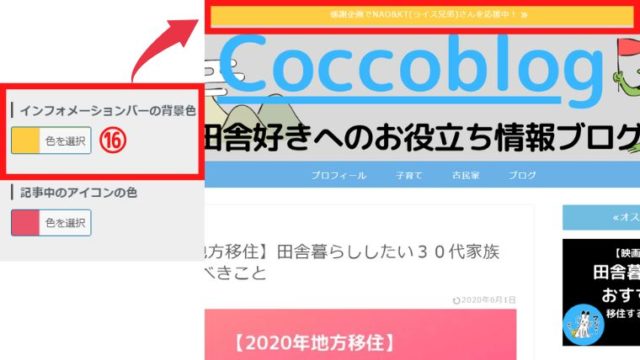
⑯「インフォメーションバーの背景色」

「ヘッダー設定」→「インフォバーに表示する文字」を設定するとこの部分が表示されます。
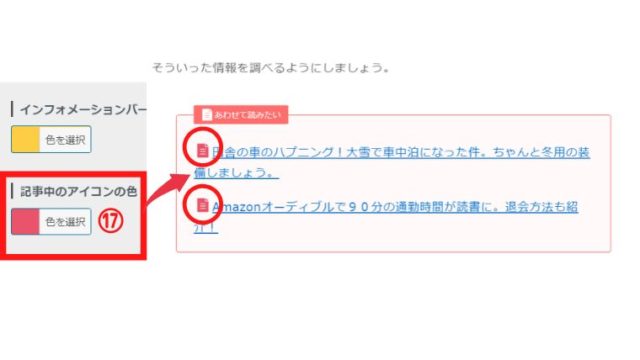
⑰「記事中のアイコンの色」

JINには公式アイコンがあり、ここで一括でカラー設定ができます。
以上が「カラー設定」です。
ここで個性が発揮されるところなので、まずはイメージカラーを決めて細かい色を決めていくといいよ。
JINカスタマイズ設定:初心者への具体的なアドバイス
- まずメインカラーをイメージする
- キャラクターやイラストを使うなら、サイト全体と配色を合わせる
- オススメ→色の名前とカラーコードが一目でわかるWEB色見本
- 「Color Zilla」をつかう
次の設定はコチラ










