「JIN」カスタマイズ方法:ヘッダー設定とはサイトの最上部の部分のこと。
サイトタイトルや目を引く大きな画像など設置できます。
- ヘッダー全体の表示選択
- サイトロゴ
- サイトロゴのaltタグ設定
- ロゴとフレーズの文字サイズ調整
- ロゴとフレーズの上下の余白
- 検索ボックスの表示選択
- SNSアイコンの表示選択
- 【スマホ用】ヘッダーロゴとヘッダーフレーズの文字サイズ調整
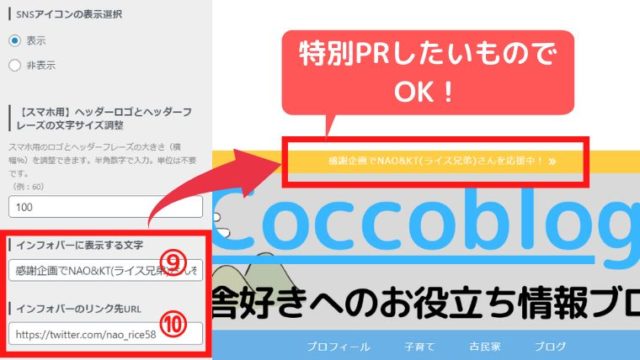
- インフォバーに表示する文字
- インフォバーのリンク先URL
JIN公式マニュアルはコチラ
以上、10項目、それぞれ見ていきましょう!
もくじ
「JIN」カスタマイズ方法:ヘッダー設定

①「ヘッダー全体の表示選択」

ここを「非表示」にすると「サイトデザイン設定」→「ヘッダーデザインの選択」で「スタイル5(ヘッダー画像あり)」などを選んでもヘッダー画像は表示されませんので注意。
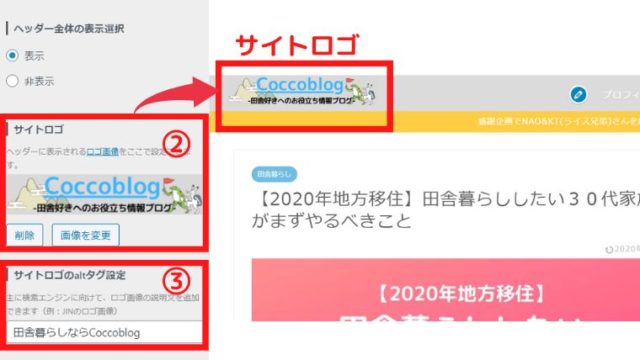
②「サイトロゴ」③「サイトロゴのaltタグ設定」

「サイトデザイン設定」→「ヘッダーデザインの選択」によってはロゴが表示されないスタイルもあるので注意です。
③「サイトロゴのaltタグ設定」はSEOタイトルと同じでOK。
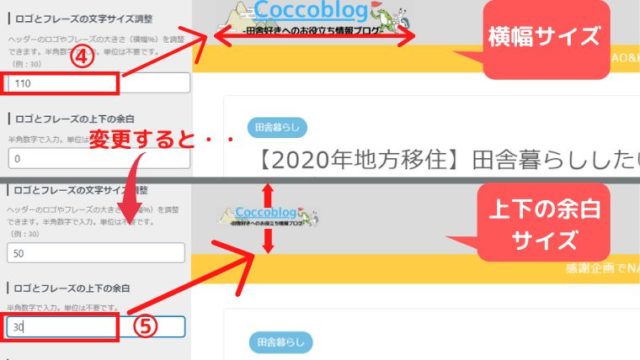
④「ロゴとフレーズの文字サイズ調整」⑤「ロゴとフレーズの上下の余白」

⑥「検索ボックスの表示選択」⑦「SNSアイコンの表示選択」

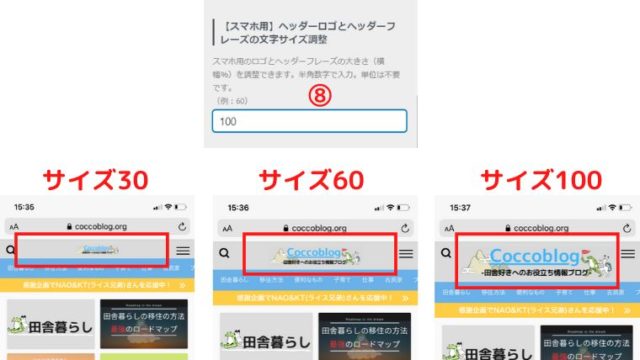
⑧「【スマホ用】ヘッダーロゴとヘッダーフレーズの文字サイズ調整」

スマホに反映されるのにタイムラグが生じるので、PCやスマホの更新ボタンを押したりして様子をみてください。
⑨「インフォバーに表示する文字」⑩「インフォバーのリンク先URL」

「ヘッダー設定」はこの10項目で完了。
サイズを合わす作業が出てきたので、実験と確認の繰り返しになるね。
ブログの読者はスマホで見てることが多いので、スマホ表示も意識しよう!
ここには特別目立たせたいリンクを貼ることが多いので、アフィリエイトリンクが有効。
アフィリエイト広告を提供してくれる会社(ASP)への登録がまだの人は、まとめてやってしまいましょう!
JINカスタマイズ設定:初心者への具体的なアドバイス
脱・初心者ポイント④
- サイトロゴはあった方が読者の目にとまる
- スマホで確認すること!
- インフォバーは収益化のチャンス、「推し」を掲載しよう!

次の設定はコチラ

【完全版】WordPress「JIN」のカスタマイズ設定で、ブログ初心者を卒業する方法あなたはWordPressテーマ「JIN」のカスタマイズ設定について、分からなくて調べてませんか?本記事では、初心者向きに全項目を画像付きで解説しています。JINをインストールしたけれど、設定方法がわからない人、テーマ「JIN」に興味がある人、ぜひ参考にしてください。...
スポンサーリンク
スポンサーリンク









