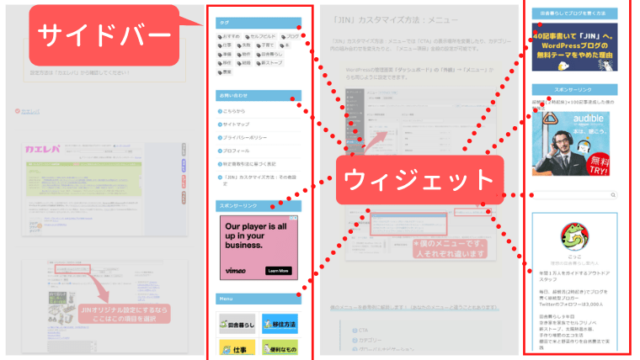
「JIN」カスタマイズ方法:ウィジェットとは主に「サイドバー」に設置できる、プロフィール、検索窓、カレンダー、Twitter表示、などを「部品」のように自由に組み替えて設定できる機能です。
「サイバー」や「フッター」エリアを使うのが一般的です。

ウィジェットで代表的なものは以下があります。
- 検索窓
- お問い合わせ
- バナー広告
- 新着記事欄
- 画像
- Twitterのタイムライン表示
これらをウィジェット(ブログパーツ)としてサイドバーなどに設置する項目。
「JIN」カスタマイズ方法:ウィジェット


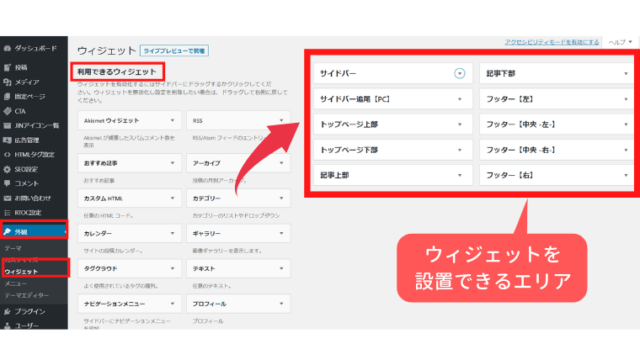
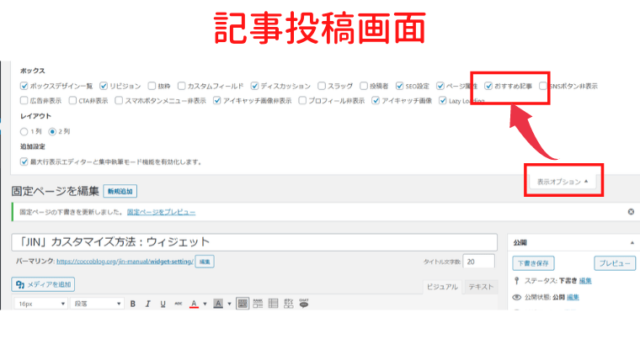
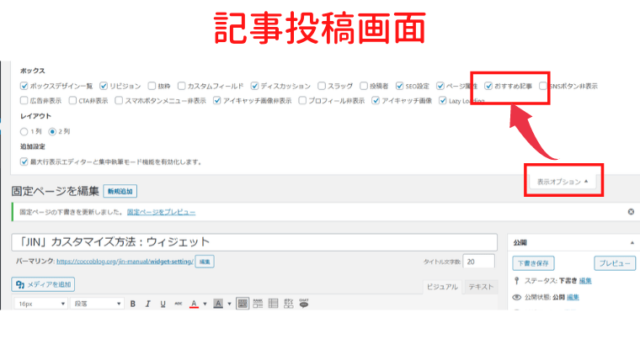
「JIN」カスタマイズ方法:ウィジェットの設定画面
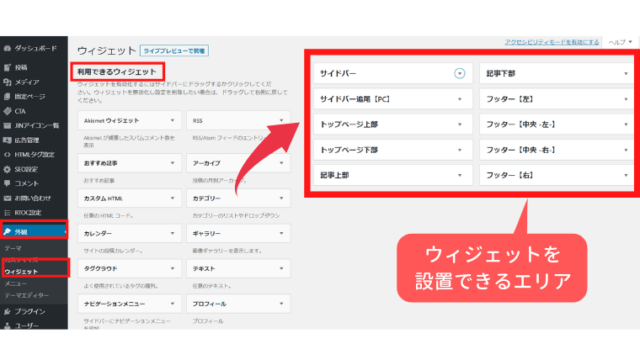
今回はわかりやすいように、WordPressの管理画面「ダッシュボード」の「外観」→「ウィジェット」から解説します。


テーマ「JIN」ではウィジェットエリアが「サイドバー」から「フッター右」まで計10コありますね。




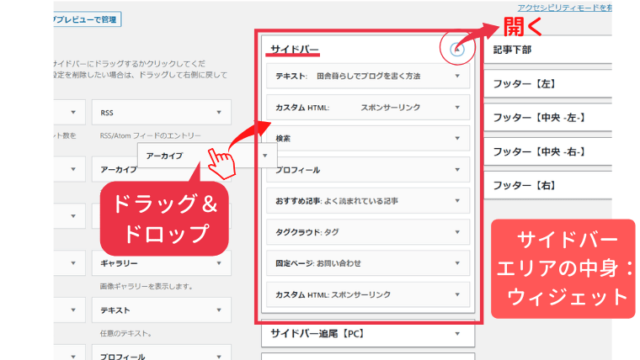
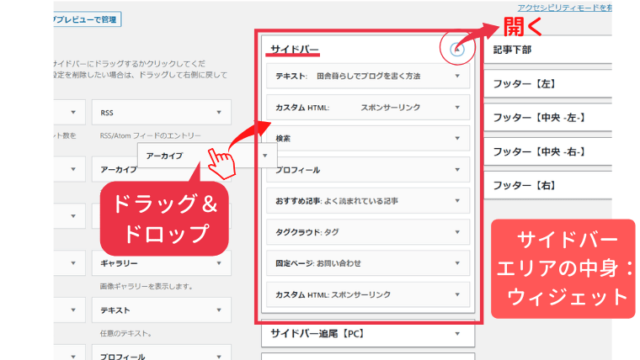
各エリアを開くと「中身」が表示されます。
中身が何もなければそのエリアには表示されませんし、「サイトデザイン設定」や「トップページ設定」の選択したスタイルによっても表示のON/OFFがわかれます。
例:フッターのカラム数「3 or 4」など。
追加したいウィジェットをカーソルで開いたエリアにもってくるだけで、カンタンに作る事が可能!
上下の並び順も「ドラッグ&ドロップ」でできちゃいます。
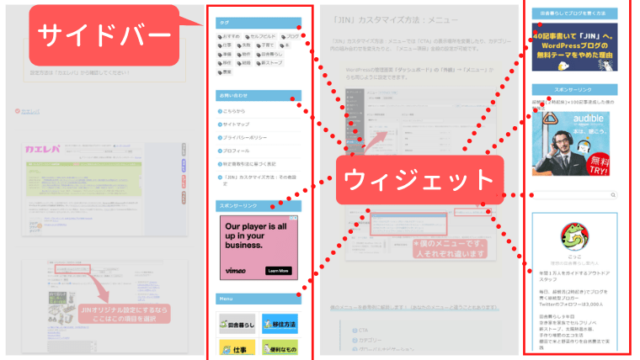
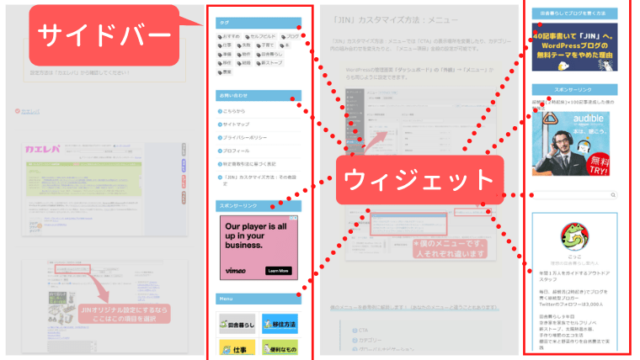
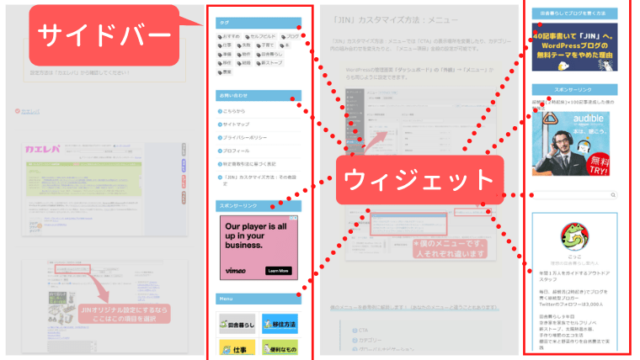
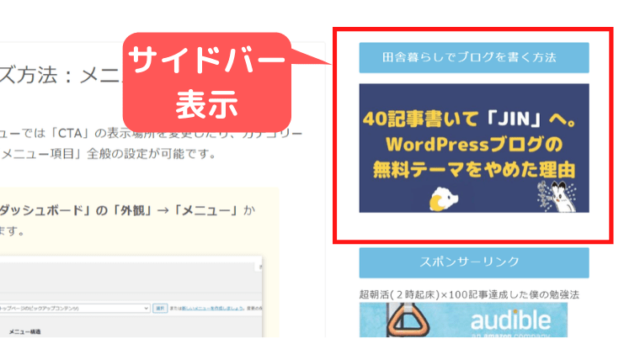
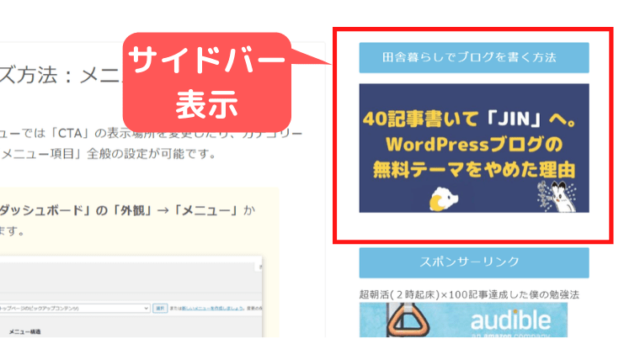
上の画像の設定だと、実際には冒頭の画像のようなトップページのサイドバー表示になります。



これはテーマJINのウィジェット画面です。
そして人によって作成したウィジェットの組み合わせなどは、当然違うので参考として考えてくださいね!
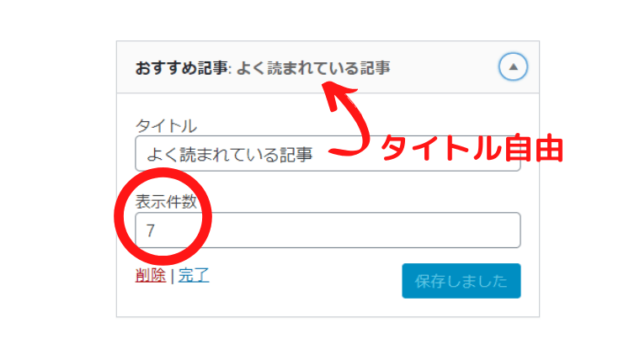
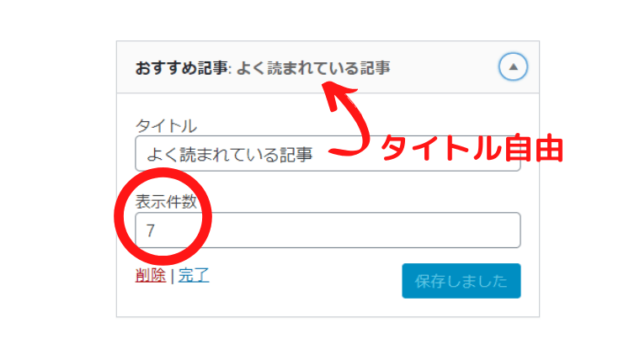
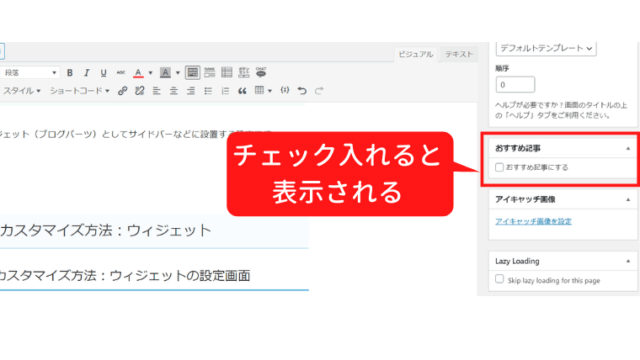
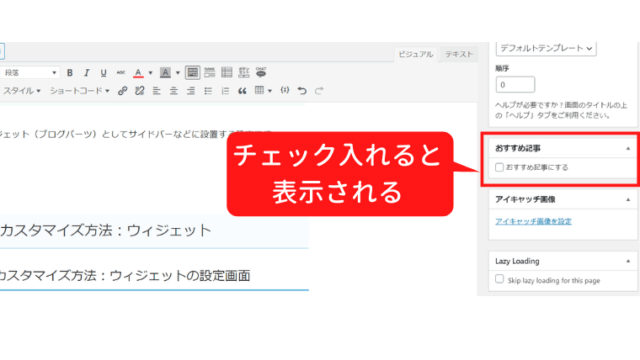
よく使うウィジェット:「おすすめ記事」
あなたのおすすめ記事をズラッと紹介できます、アピールしちゃいましょう!








表示数をあまり多くしてしまうと、サイトの縦スクロールが長くなるので注意!
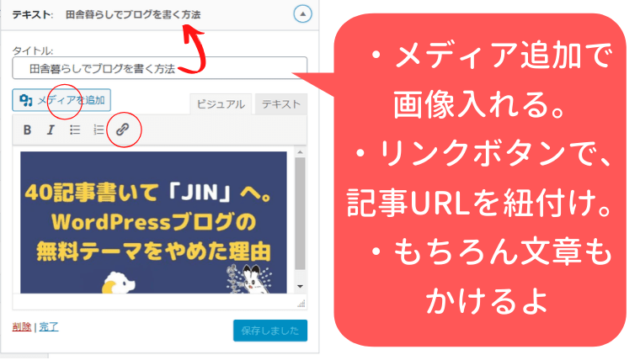
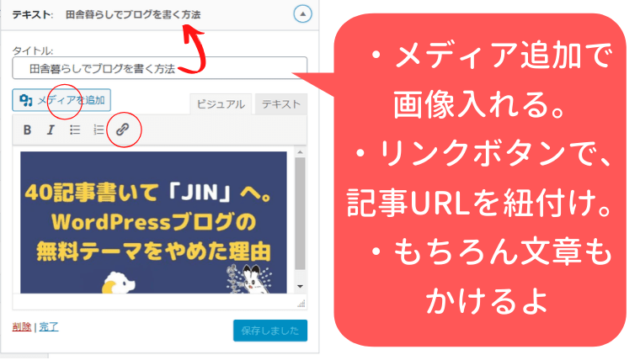
よく使うウィジェット:「テキスト」
テキストは超便利!
記事投稿と同じ要領で、作成し表示させる事ができるよ。




複数作ることもできるので、一番イチオシの記事などを表示させるのにも役立ちますね。
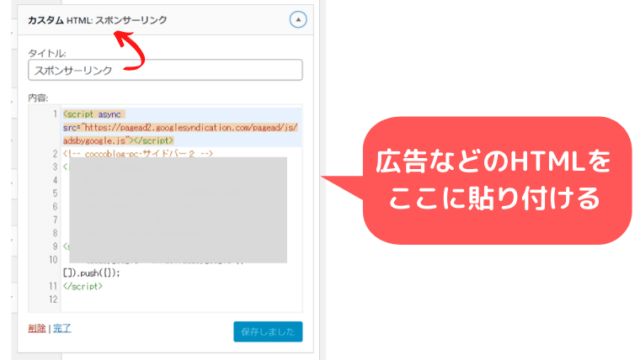
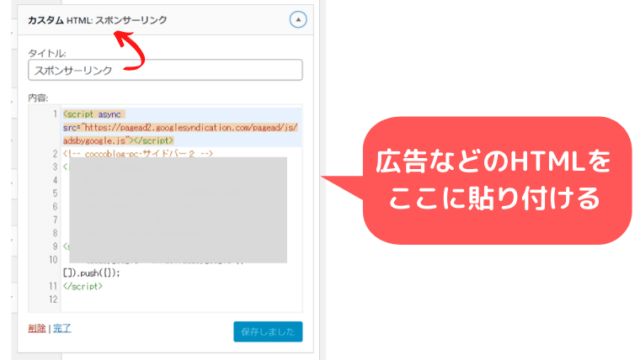
よく使うウィジェット:「カスタムHTML」
これはあなたが自由に「HTML」を使って表示したいものを作れるパーツです。
主に「広告のバナー」を表示させたり、「Twitterのタイムライン表示」に使われたりしますね。




基本、HTMLなら何でも表示できるので応用がききますね。
ここにはよくアフィリエイト広告を貼る人が多い。
ASP(広告提供会社)はまとめて、登録してしまおう、無料だよ~。
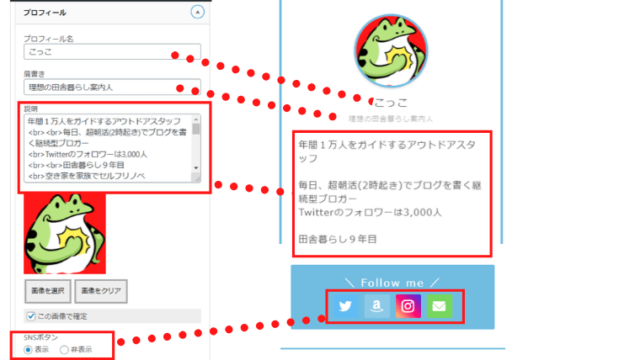
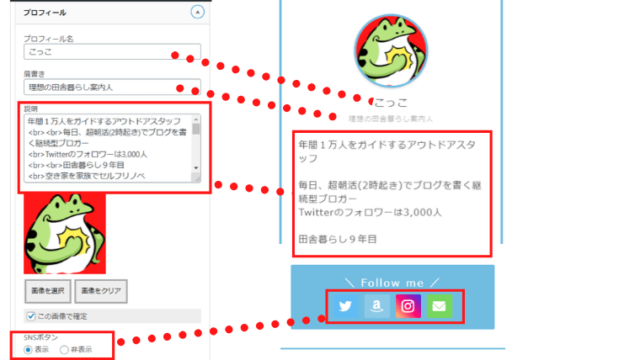
よく使うウィジェット:「プロフィール」
このウィジェットを使わない人はいないのでは?というくらい定番。


プロフィール文章のコツは「改行」を表すタグ「 <br> 」です。
これを要所、要所でいれながらPC画面とスマホ表示でも見え方を確認しましょう!
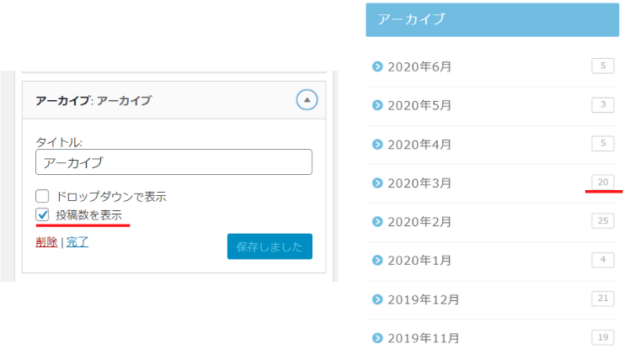
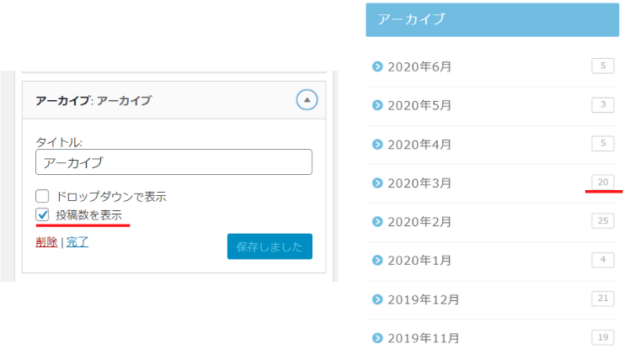
よく使うウィジェット:「アーカイブ」
「アーカイブ」とは履歴で、閲覧しやすいようにまとめられた「記事の保管庫」
基本的には一定の期間ごとに表示されます。


僕の場合だと11月、12月は頑張って記事を書いてますね、笑。
よく使うウィジェット:最新の投稿【アイキャッチ画像付き】
最新記事を目立たせたい時に使うウィジェット。
できたてホヤホヤの新記事は読者も食いつきやすいです。


これも表示数を増やしすぎると、縦に長くなるので注意です!
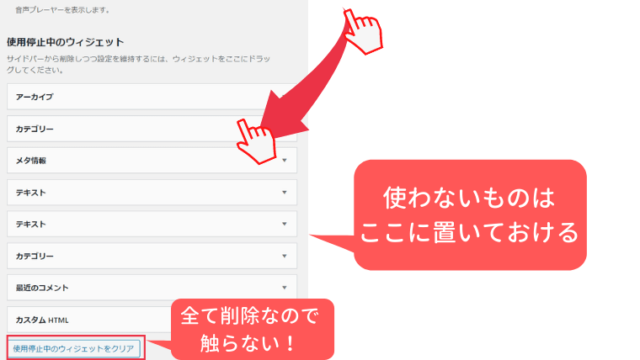
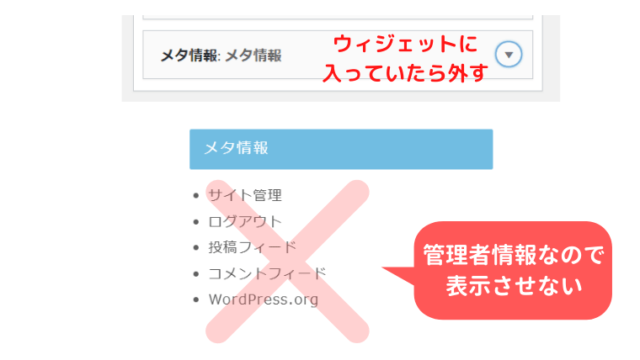
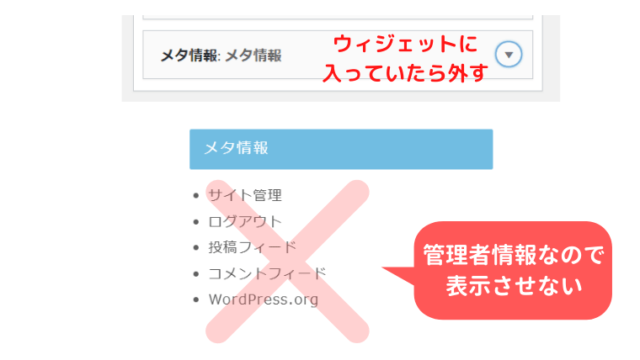
よく使うウィジェット:「メタ情報」
「メタ情報」とはサイト管理者のあなたがサイト上からログインして、管理画面にいける便利なパーツになりますが、読者には関係ありませんよね?
読者がログイン画面を見てたら不気味ですし、笑。
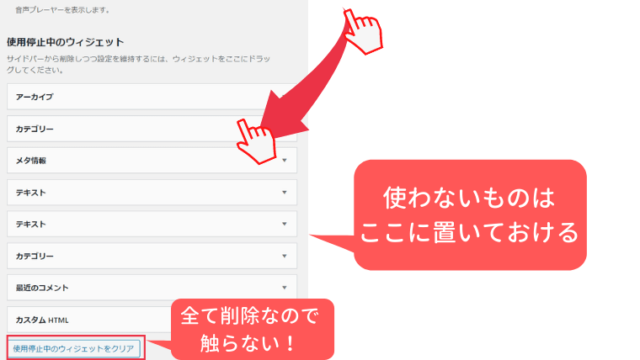
結論、要らないので外しましょう!


以上が今回のウィジェットの解説になります!
たくさん追加できるウィジェットメニューがあるので、試してみてくださいね。
欲張って入れすぎるとごちゃごちゃになるので注意です。
JINカスタマイズ設定:初心者への具体的なアドバイス
- ウィジェットの基本的な使い方を覚えよう
- 主にサイドバー or フッターで使いこなそう
- 「サイドバー追尾」に広告は読者に嫌がられやすいよ
- メタ情報は外す
- ウィジェットを詰め込みすぎないこと
次の設定はコチラ











