「JIN」カスタマイズ方法:トップページ設定はサイトの印象を決定づける、重要なところ。
この設定ではトップページの記事サムネイルの見せ方や、サイドバーなどのレイアウト(配置)を変更できます。
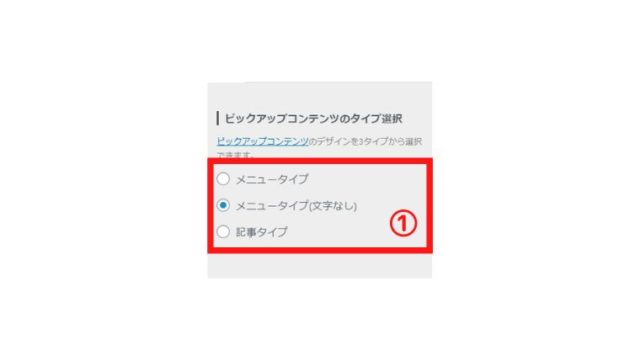
- ピックアップコンテンツのタイプ選択
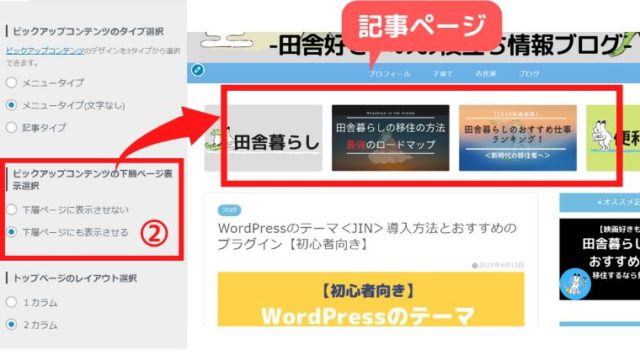
- ピックアップコンテンツの下層ページ表示選択
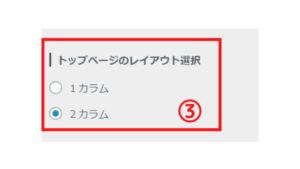
- トップページのレイアウト選択
- トップページの記事一覧デザイン選択
- 最新記事一覧から除外したいカテゴリーIDに-をつけて入力
- トップページの記事一覧に表示させるカテゴリーID
- コンテンツマガジンの【最新記事】のテキスト
JIN公式マニュアルはコチラ
7項目あるね、みていこう!
もくじ
「JIN」カスタマイズ方法:トップページ設定
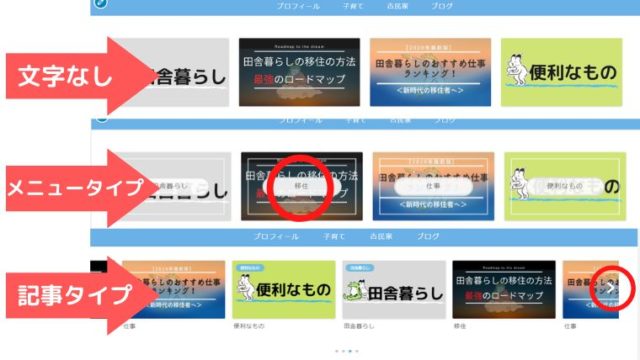
①「ピックアップコンテンツのタイプ選択」


「記事タイプ」はサイドスクロールが自動で設定されます。
②「ピックアップコンテンツの下層ページ表示」

「下層ページ」とはつまり「記事ページ」にも表示させますか?という意味。
③「トップページのレイアウト」



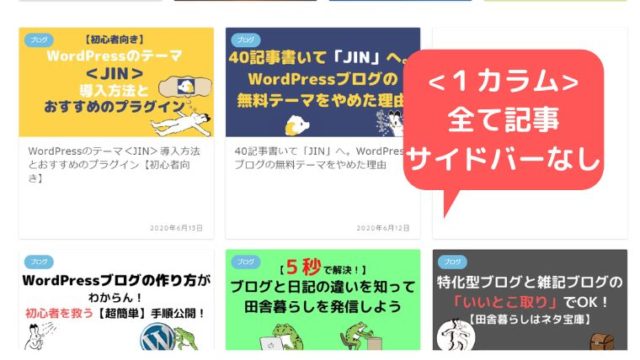
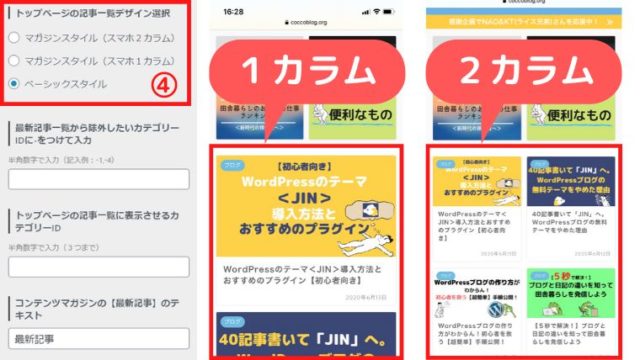
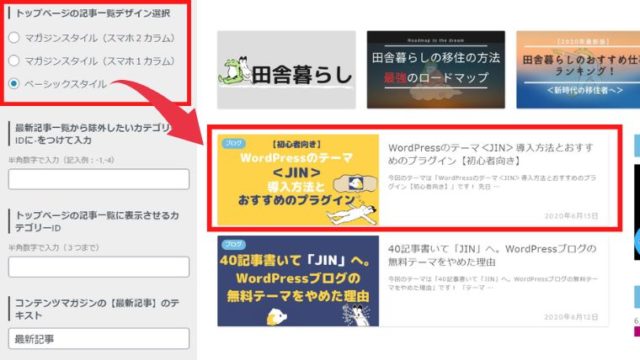
④「トップページの記事一覧デザイン選択」


「ベーシックスタイル」はサムネイルのかたちが変わりますね。
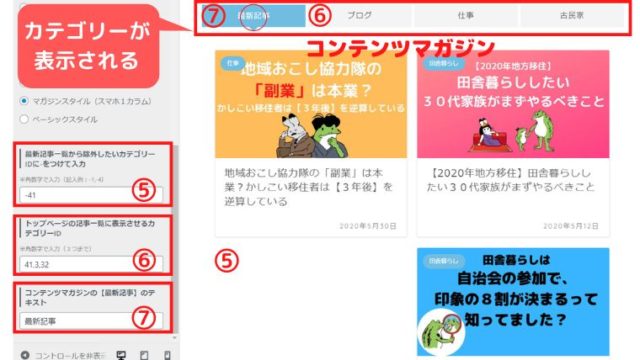
⑤~⑦「最新記事一覧から除外したいカテゴリーID」など
⑥「トップページの記事一覧に表示させるカテゴリーID」
⑦「コンテンツマガジンの【最新記事】のテキスト」

トップページの記事サムネイルの一番上に「コンテンツマガジン」という、最大で4つのカテゴリーを表示できる項目が設置可能。
最初の1つは「最新記事」が固定されており「⑦」で「表示名」を変更できます。
残りの3つは「カテゴリーID」を半角入力とカンマ区切りで入力。
見本では「41,3,32」のIDを入力しています。
そして「最新記事」のカテゴリーの中でも「表示させたくないカテゴリー」も選択可能。
見本では「-41」(半角でマイナス41)と入力されていて、「最新記事」にカーソルを当てても「ID41」のカテゴリーだけ表示されなくなります。
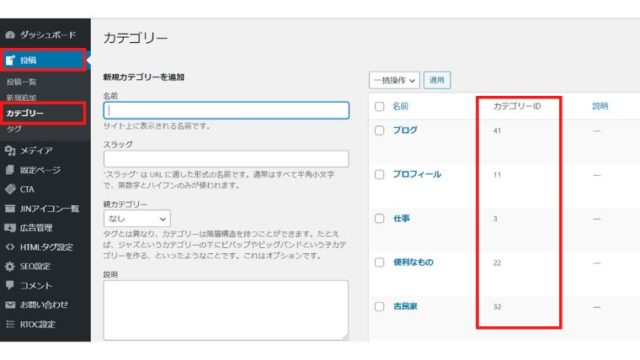
コンテンツマガジンは「カテゴリーID」を入力して始めて表示されますので、あなたのカテゴリーIDを調べないといけません、方法は以下。

WordPressの管理画面から「投稿」→「カテゴリー」で「ID」が分かりますよ!
以上でここの設定は終了です!
JINカスタマイズ設定:初心者への具体的なアドバイス
脱・初心者ポイント⑦
- コンテンツマガジンは便利な機能、設置方法を理解しよう
- 携帯表示の印象も確認しながらすすめよう
次の設定はコチラ

【完全版】WordPress「JIN」のカスタマイズ設定で、ブログ初心者を卒業する方法あなたはWordPressテーマ「JIN」のカスタマイズ設定について、分からなくて調べてませんか?本記事では、初心者向きに全項目を画像付きで解説しています。JINをインストールしたけれど、設定方法がわからない人、テーマ「JIN」に興味がある人、ぜひ参考にしてください。...
スポンサーリンク
スポンサーリンク









