「JIN」カスタマイズ方法:サイトデザイン設定ではヘッダー、サイドバー、フッターなどのデザインの設定ができます。
8項目あります。
正直ここに正解はありません。
あなたの好きな組み合わせで全体のデザインを整えてみてください。
ハマるとめっちゃ時間かかりますよ、笑
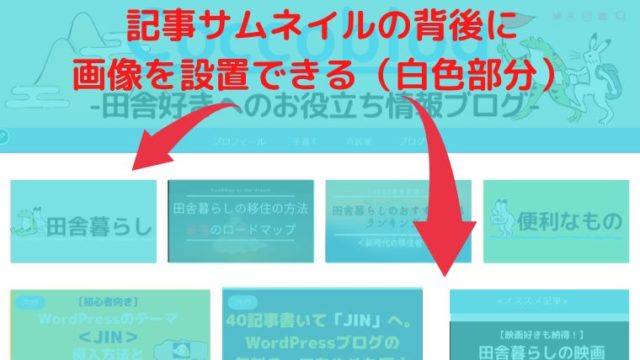
- 背景画像
- ヘッダーデザインの選択:11種類
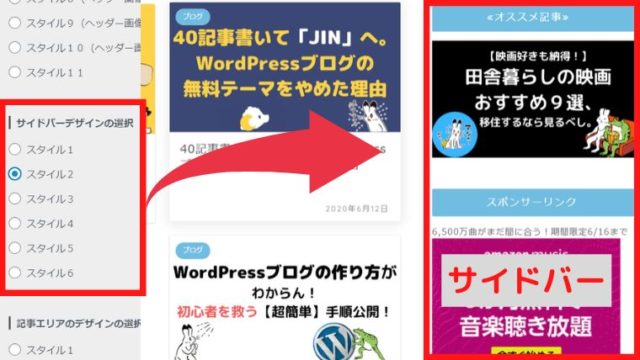
- サイドバーデザインの選択:6種類
- 記事エリアのデザインの選択:2種類
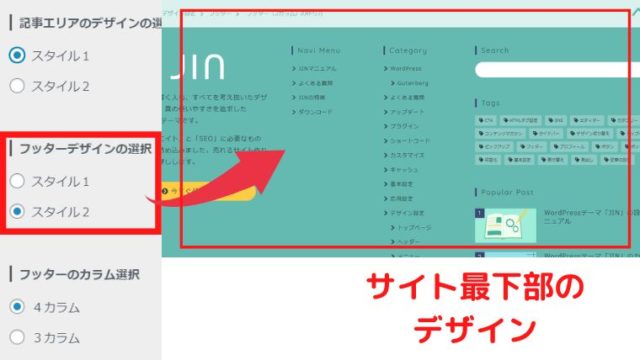
- フッターデザインの選択:2種類
- フッターのカラム選択:2種類
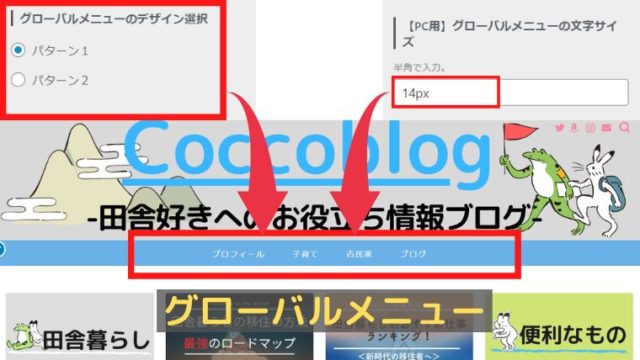
- グローバルメニューのデザイン選択:2種類
- 【PC用】グローバルメニューの文字サイズ
JIN公式マニュアルはコチラ
もくじ
サイトデザイン設定
①背景画像

②「ヘッダーデザインの選択:11種類」

③「サイドバーデザインの選択:6種類」

④「記事エリアのデザインの選択:2種類」

⑤「フッターデザインの選択:2種類」

⑥「フッターのカラム選択:2種類」

⑦グローバルメニュー
⑦グローバルメニューのデザイン選択:2種類
⑧グローバルメニューの文字サイズ

以上が「サイトデザイン設定」
おそらくここはめっちゃ悩んで、あれこれ試すと思います!
他のJINユーザーのサイトを探して、マネしたり研究するのも楽しいよ。
現時点で僕はフッターのデザイン設定は選択してますが、中身の「メニュー」はまだ作ってません。(2020/6)
なので「⑤・⑥」で紹介した画像例のようにはなってません。
JINカスタマイズ設定:初心者への具体的なアドバイス
脱・初心者ポイント②
- 正解はない、運営しながら変更を繰り返す
- お手本を探す
次の設定はコチラ

【完全版】WordPress「JIN」のカスタマイズ設定で、ブログ初心者を卒業する方法あなたはWordPressテーマ「JIN」のカスタマイズ設定について、分からなくて調べてませんか?本記事では、初心者向きに全項目を画像付きで解説しています。JINをインストールしたけれど、設定方法がわからない人、テーマ「JIN」に興味がある人、ぜひ参考にしてください。...
スポンサーリンク
スポンサーリンク









